インフォグラフィックは、複雑なデータや情報をすぐに理解できるように視覚的に伝える有効な手段として知られています。
しかし実際に作成しようとすると、「どのように情報を整理し、分かりやすく伝えるか」と迷うこともあります。
この記事では、まずインフォグラフィックとは何か、またそのメリットについて簡潔に説明します。
次に、ダイアグラム、チャート、グラフなど、インフォグラフィックの種類を9種に分け、それぞれの特徴と具体的な活用例を挙げて詳しく解説します。
さらに、目的の設定からデザインまでの、インフォグラフィック制作の制作手順をお伝えします。
最後に、効果的なインフォグラフィック制作のためのポイント、おすすめのツールや素材提供サイトもご紹介します。
この記事が御社にとって、顧客とより効果的にコミュニケーションを取る一助となりますと幸いです。
1.インフォグラフィックとは
インフォグラフィックは、情報やデータを直観的かつ魅力的に伝えるための視覚的なツールです。
同じ情報を伝える場合でも、顧客の関心を引くデザインで視覚化することで、効率よく情報を伝えて、その結果購買に繋げることも期待できます。
まずは、インフォグラフィックがどんなものか、またどの場面で活躍するかのメリットについて一緒に学んでいきましょう。
1-1.概要
インフォグラフィックは、「情報(Information)」と「グラフィック(Graphic)」から生まれた合成語で、複雑なデータや情報を視覚化することで、その関連性や意味を明確に伝える方法です。
この作成には「解析力」「デザイン力」そして「編集力」の三つの柱が重要となります。それぞれの柱をご説明すると、
解析力はデータの信頼性の高い部分を抽出し、関連性を導き出す能力です。
デザイン力はデータやストーリーを視覚的に理解しやすく表現する能力。
そして編集力は、主題や切り口を設定し、どのように伝えるかのストーリーテリングの能力となります。
これらが組み合わさることで、直感的に理解できるインフォグラフィックが生まれます。
例えば、電車の路線図、食事バランスガイド、道路標識、教科書の図解、ニュースのグラフィックなど、私たちの身の回りにあるさまざまな日常の場面でインフォグラフィックは幅広く利用されています。
ビジネスシーンでも、企業のホワイトペーパーやパンフレットなどで活用され、複雑な情報を一目で理解できる工夫がなされています。

1-2.活用場所
インフォグラフィックは、WebサイトやLP(ランディングページ)などオンラインでの情報伝達に有効です。
受け手や顧客にとって視覚的に魅力的なデザインにすることで、情報の伝達力が増します。また、会社案内やサービス案内パンフレットでは、企業のデータやサービスの特徴をわかりやすく伝えるために使われます。
その他にもIRなどでは、株主が理解しやすい形で経営情報をビジュアル化するのに利用されます。さらにインフォグラフィックは動画にも応用でき、企業の商品やサービスに関する情報伝達に役立ちます。
様々なところで活躍するインフォグラフィックですが、オウンドメディアや自社サイト、採用サイト、サービスや製品のアピールにおいても特に効果的とされています。
情報量の多いページや複雑な情報がある場合でも、イラストやピクトグラムを取り入れることで親しみやすさを感じさせ、対策次第でSEOの観点からも有利となる場合もあります。

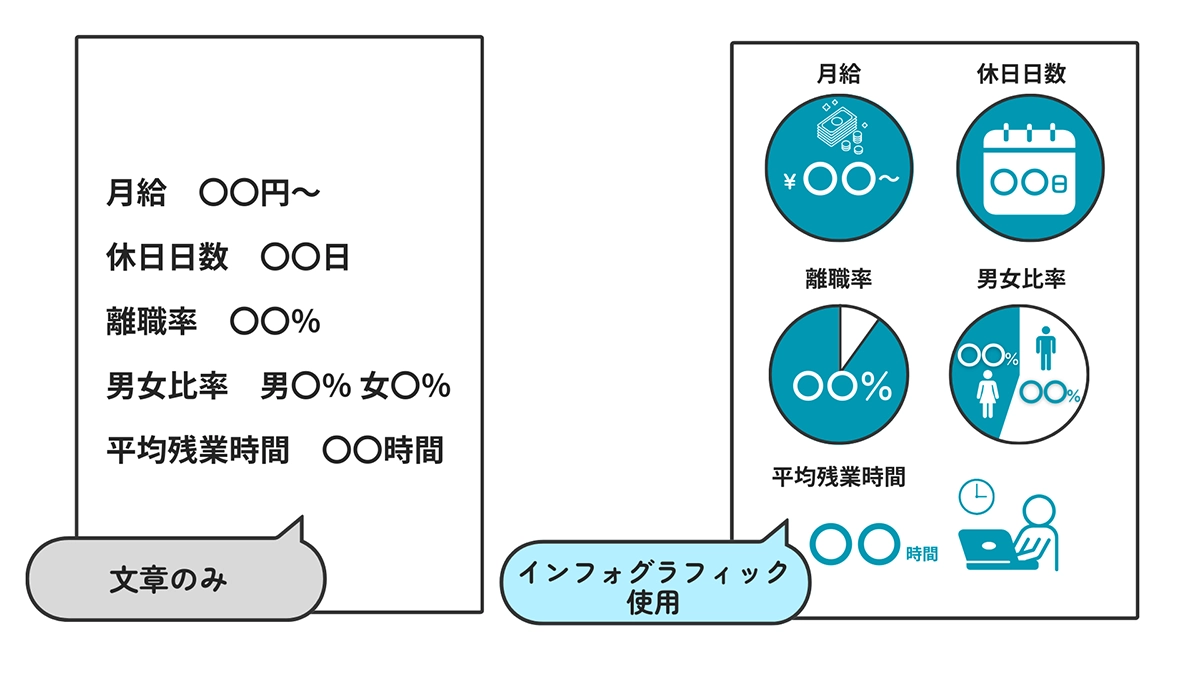
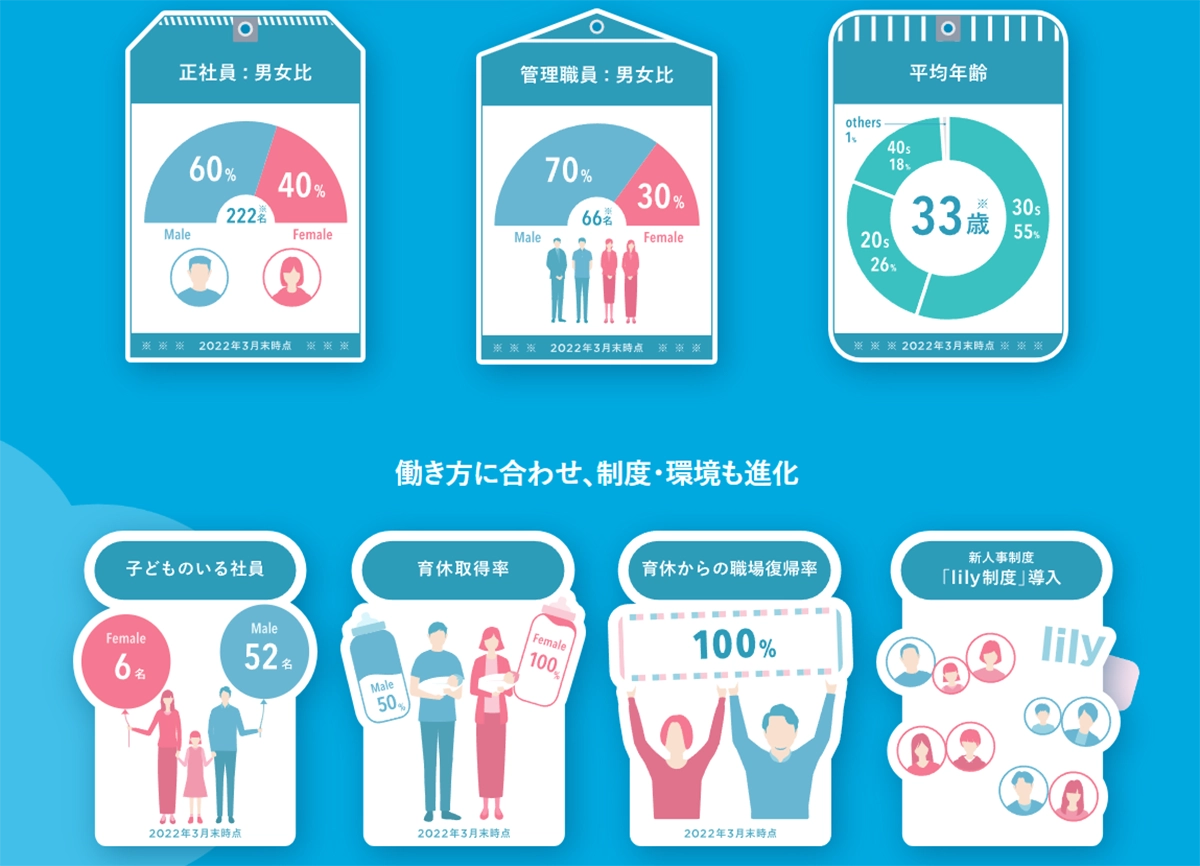
例えば会社の福利厚生紹介に関する情報をインフォグラフィックを用いてまとめる場合、お給料や休日日数、離職率などの数値をインフォグラフィックでまとめることで、企業のイメージを直感的に伝えることができます。
その他に、サービスや製品をアピールする場合にも、顧客の疑問点や不安の声への返答に対してインフォグラフィックを使って分かりやすく答えることで、購入率の向上や契約につなげることが期待できます。
このように、インフォグラフィックは情報を伝達し、理解を深めるための重要なツールとして、多様なシーンで活躍しています。
1-3.メリット
インフォグラフィックを活用することで、多くのメリットが生まれます。以下にその主な点をまとめてご紹介します。
視覚的に情報を伝える効果
文字や数字だけではなく、視覚的な要素を使って情報を伝えることができます。これにより、例えば企業の沿革などの情報が、年表デザインや動的な矢印を使用することでより直感的に理解され、魅力的に伝わります。
企業アピールの強化
企業のカラーや特色を強調したインフォグラフィックを作ることで、独自の世界観が生まれてブランドイメージを強化できます。色の使い方やデザインのスタイルをうまく活用して、顧客に強い印象を残していきましょう。
他メディアへの汎用性
一度作ったインフォグラフィックは、それを他の媒体でも活用できます。例えばSNSのような手軽さが特徴のプラットフォームでも汎用すると、視覚的に情報を瞬時に理解できるため、その効果をより発揮してくれます。デザインが優れていれば、それだけで注目を集めることができるため、広く拡散される可能性も高まりますよね。
SEO効果の向上
その他に、インフォグラフィックはSEOにも貢献します。ブログやウェブサイトにインフォグラフィックを掲載することで顧客がそのページに滞在する時間が増えるため、検索エンジンから優良なコンテンツと判断される可能性が高まります。
このように、インフォグラフィックは情報を効果的に伝える上でメリットの多いツールです。活用することでブランドイメージを伝えることができる上に、汎用性もあり、SEO効果を向上することができるなど、多くのメリットが生まれます。

2.インフォグラフィックの種類と活用事例
インフォグラフィックには様々な種類があります。このセクションではインフォグラフィックを9種類に分けて、それぞれの特徴と活用事例を紹介していきます。
2-1.ダイアグラム
ダイアグラムは、情報を図解して分かりやすく表したインフォグラフィックです。身の回りの例としては、電車の路線図や時刻表などがあります。広告として活用する場合は、顧客に訴求したい要素を視覚的に魅力的にするために色や図形を組み合わせ、親しみやすく見やすいものに仕上げましょう。
このようなダイアグラムの例として、JTのインフォグラフィックがあります。文字は注目を集めるコピーのみに使用することで同社が伝えたいメッセージを強調しています。そして情景をイラストで表現することで、リアルかつ分かりやすいインフォグラフィックに仕上がっています。

2-2.チャート、グラフ
チャートやグラフはバブルチャート、折れ線グラフ、フォローチャートなど、数値的なデータを視覚化する場合に便利です。例えば折れ線グラフは、時間の経過によるデータの変化を示すのに適しています。作成時はただ数値をまとめるのではなく、デザインを重視し、可能な限りテキストを減らすなどの工夫を凝らすこともおすすめです。
ヤプリの創業9周年記念サイトはこのチャートやグラフを効果的に活用しています。色鮮やかに仕上げることで数字の情報でも視覚的に楽しくまとまっています。情報が明瞭に伝わり易くなる上に、顧客のサイトへの滞在時間も長くなるため、SEO的観点からもデザイン性の高いチャートやグラフを作成することは非常に効果的なことが、このサイトからわかります。

引用元:株式会社ヤプリ
2-3.フローチャート
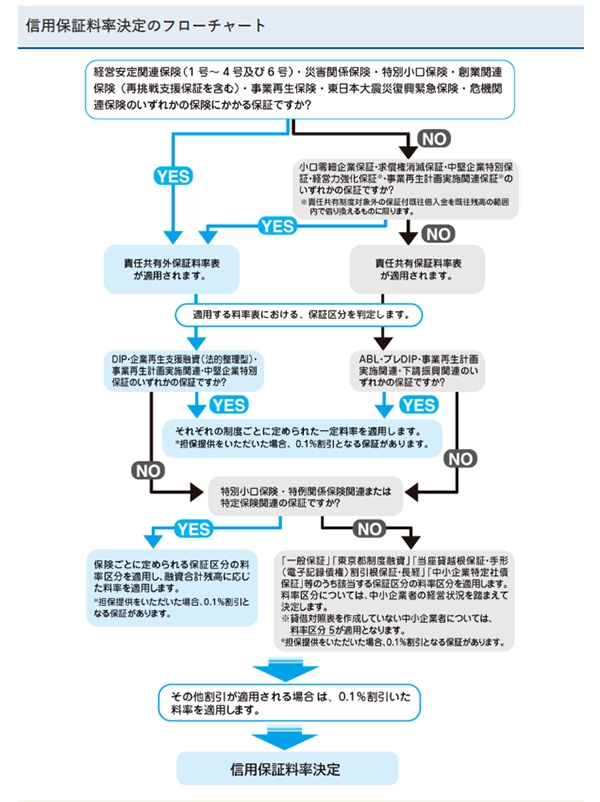
フローチャートは、ある事柄に対するプロセスや手順を視覚的に表現することに適しています。各ステップを枠で囲み、矢印で繋いでそのプロセスを表現します。これにより、複雑な手順も視覚的に分かりやすく伝えることが可能となります。
例として、東京信用保証協会の信用保証率のフローチャートを紹介します。複雑で分かりにくい構造になっている信用保証率について、YESかNOを選択しフローチャートを辿っていくことで、どの制度に当てはまるの判断できる構造になっています。

2-4.表
表は、マトリクス形式で情報を整理したものです。視覚的に整理することで、複雑な情報もより直感的に伝達することができます。複数の項目を行と列に分けて整理し、項目を分類することで、視覚的に整理され誰にとっても情報の処理がしやすい形になります。
mineoの料金表を例として紹介します。8種類もある月額料金ですが、シンプルな表にまとめることで、簡単に料金を知ることができます。

引用元:mineo 料金表
2-5.年表
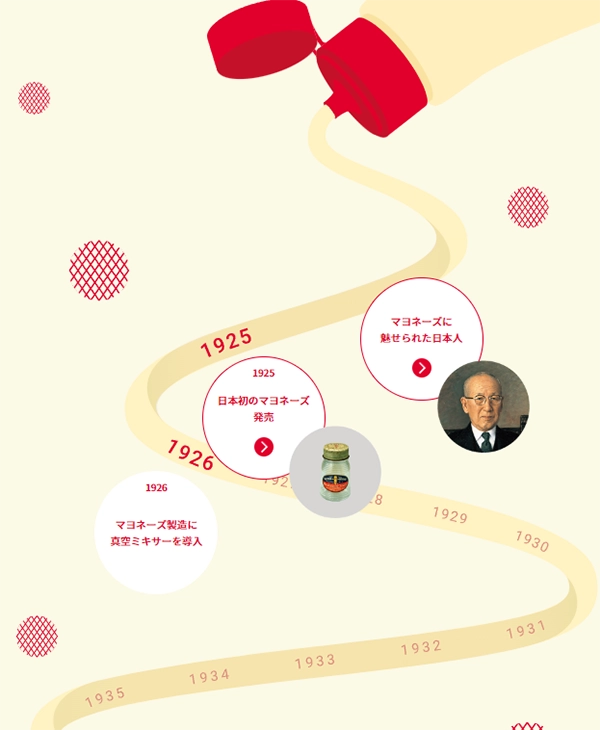
年表は、歴史や出来事を時系列に沿って表示します。企業や製品の歴史を一目で理解できるように、イラストやアイコンを組み合わせて表現するとより分かりやすくなります。
例えばキユーピーの歴史のサイトを見ると、キユーピーマヨネーズの歴史が年表形式でまとめられています。ボトルから出ているマヨネーズのイラストを辿ることで、キユーピーマヨネーズの歴史を楽しみながら学ぶことができます。

引用元:キューピーマヨネーズ ヒストリー
2-6.ピクトグラム
ピクトグラムは、標識や看板などでよく使われる、視覚的に直感的に理解できるイラストです。様々な情報をシンプルな絵で表現し、言語の壁を越えて情報を伝えることができるため、よく公共の場での情報伝達で活用されています。
例えば誰もが目にしたことがある、非常口のマーク。これもピクトグラムです。これは国際規格として制定されており、実は1964年の東京オリンピックで世界的に認知されるようになりました。また東京オリンピック2020の開幕式では、50種類のスポーツピクトグラムをパフォーマンスとして表現し、一躍ピクトグラムが話題になりましたよね。これらのことからボーダーレスに楽しむことができるオリンピックにふさわしい表現方法として、全世界の人が認識できるピクトグラムが使用されやすい傾向であることが分かります。

引用元:安城市歴史博物館
2-7.相関図
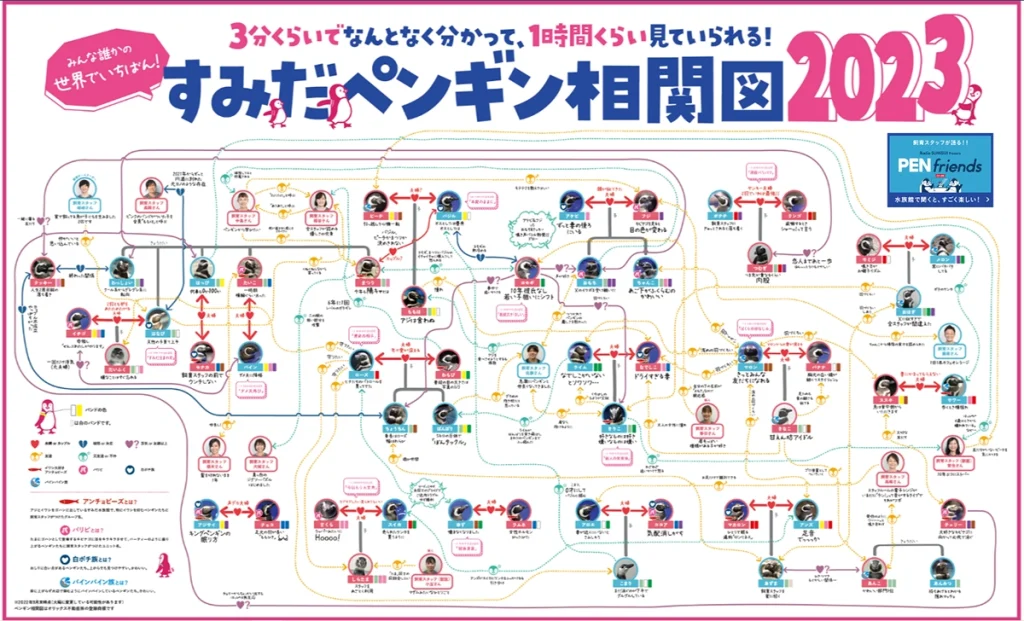
相関図は、複数の要素やデータ間の関係性を視覚的に示します。キャラクターや登場人物の関係性を表現する場合だけでなく、競合分析やマーケットシェア、顧客行動の分析などにも利用されます。相関図でまとめると、複雑なそれぞれの関係性が一眼で理解できるようにまとめることができます。
すみだ水族館のホームページでは、すみだ水族館にいるペンギンやスタッフたちの関係性を相関図にして公開しています。これを見ながらペンギンを見ることで、来館者がより楽しむことができるよう工夫されています。

2-8.地図
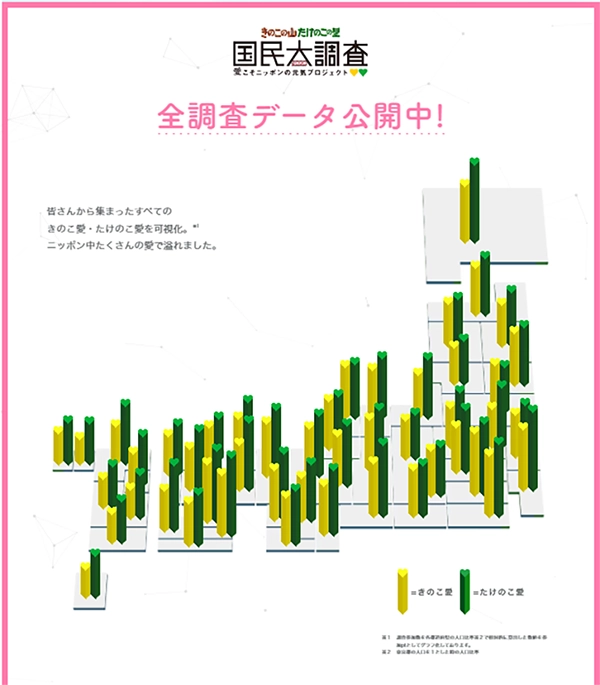
インフォグラフィックで活用される地図は、公園や動物園の案内図のように、大きなエリアの全体像を表すのに役立ちます。その他にも地域性を解説する場合にも地理的な情報と一緒に処理できるため利用されることが多いです。更にイラストと組み合わせて表すことで、親しみやすく、情報を直感的に伝えることができます。
明治の大人気ロングセラーお菓子である「きのこの山・たけのこの里」の調査では、各都道府県の好みを地図を用いて分かりやすく示しています。地域ごとの特性を地理的に把握することができ、見る人を魅了するインフォグラフィックに仕上がっています。

引用元:株式会社明治 きのこの山たけのこの里国民大調査2020
2-9.動画
動画も、静止画に動きを加えることで情報の伝達力を高めることができるインフォグラフィックの一つです。可能であれば動画も活用することで、情報をより魅力的で理解しやすく伝えることが可能となります。
国土交通省の羽田空港の新飛行経路に関する動画では、ニュース番組のように表現にすることで視聴者の注意を惹くことに成功しています。また、アニメーション等を用いて強調をするなど工夫が凝らしてあります。見るだけでどのような内容なのか把握しやすい、情報伝達として効果的な動画に仕上がっています。
3.インフォグラフィック作成手順
ここまでインフォグラフィックの種類とそれぞれの事例についてご説明しました。ここからは実際にインフォグラフィックを作成してみましょう。
手順としてまずは、目的を明確にすることから始めていきます。それを見据えて適切な情報を整理し、情報の種類や顧客にとって最適な表現方法を分析して選び、デザインしていきましょう。
以下に、この流れを4ステップにまとめて説明していきます。
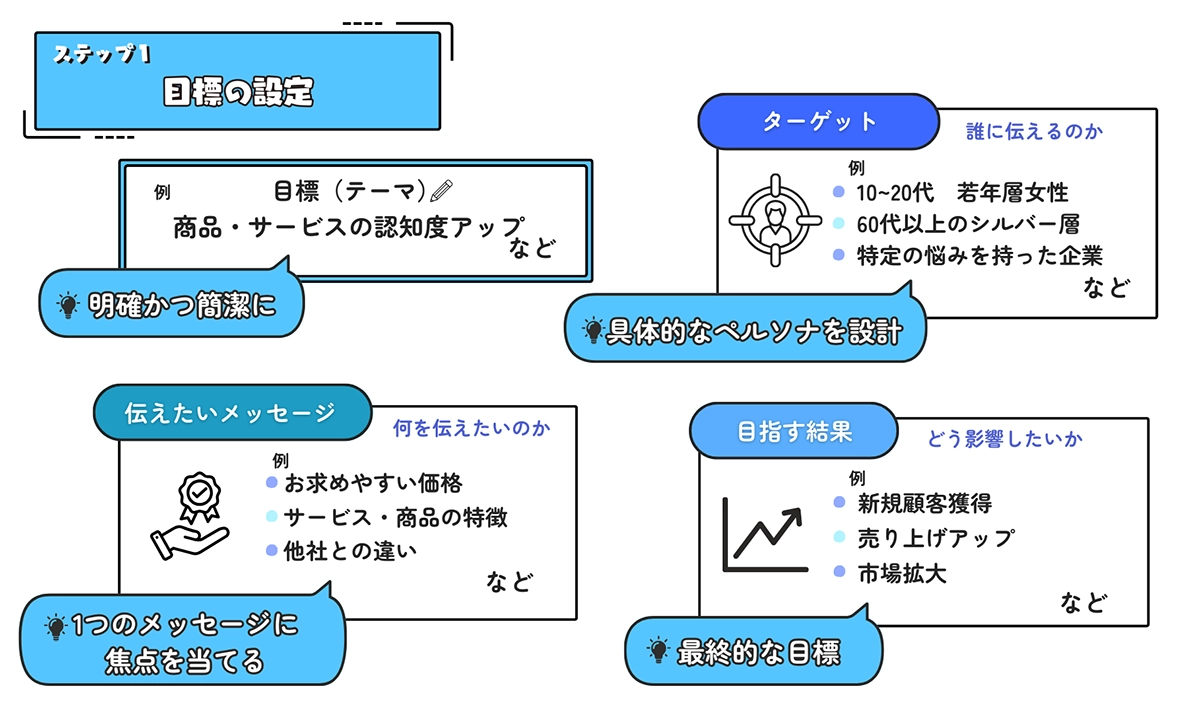
3-1.ステップ1 目的を決める
インフォグラフィックの作成において最も重要なのが、目的の設定です。
最初に対象となるターゲット顧客や伝えたいメッセージを明確にしておきます。
ここで、インフォグラフィックのターゲット(誰に伝えるのか)、伝えたいメッセージ(何を伝えたいのか)、目指す結果(どう影響を与えたいか)を整理しましょう。
伝えるターゲット像と目的が定まったら、メッセージを一つに絞り、テーマを明確かつ簡潔にします。複数のメッセージではなく、一つのメッセージに焦点を当て、具体的に何を説明するのか方向性を定めましょう。
この時点で、どのような情報が必要で、どのようなアプローチを取るべきかを考えます。

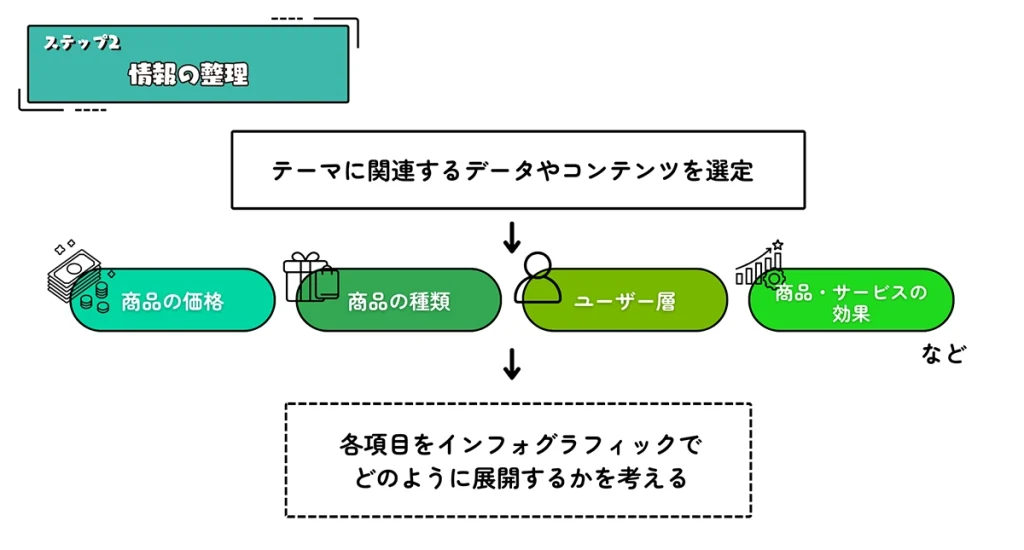
3-2.ステップ2 情報の整理
目的が定まったら、次に関連する情報やデータを収集し、整理します。信頼性の高い一次情報を中心に多めに収集し、テーマに関連するデータやコンテンツを選定します。
重要なポイントを選び出したら、ステップ1で定めたテーマ軸を中心に、インフォグラフィックでどのように展開するかを考えます。
この段階で関係のある社内のメンバーでブレインストーミングを行うと、より多角的な視点から情報を集めることができます。

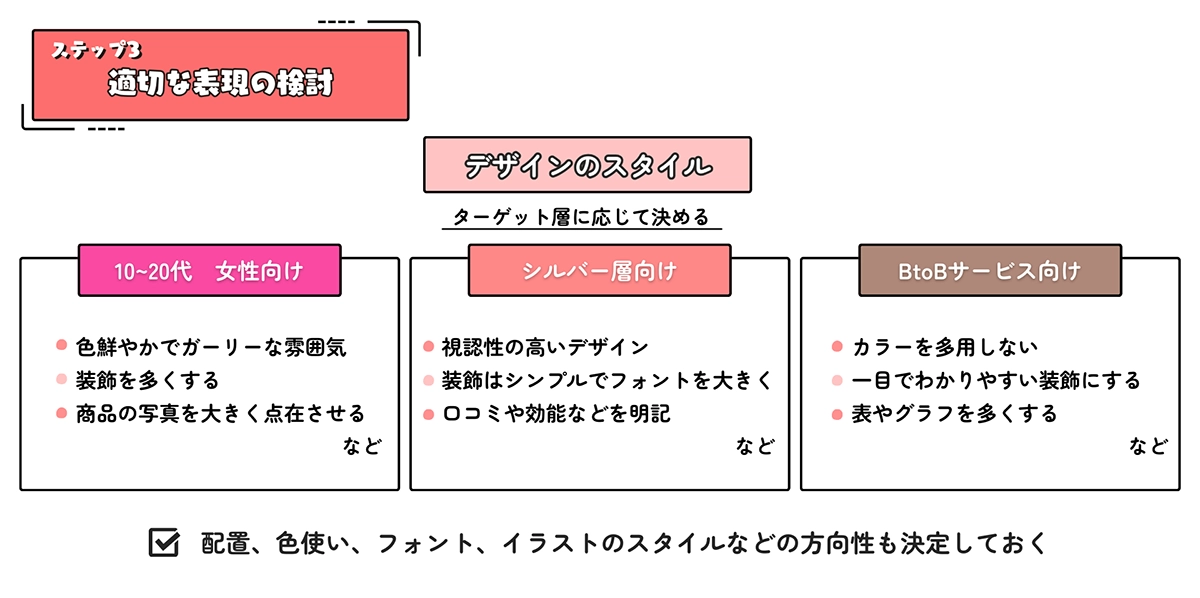
3-3.ステップ3 適切な表現の検討
適切な情報が揃ったら、どのような形式のインフォグラフィックで表現するかを先ほどご紹介した9種類の中から決定します。
例えば、時間の流れを示すのには年表などが適しており、データの比較にはチャートやグラフ等が有効です。また、デザインのスタイルもターゲット顧客に応じて決めます。
例えばBtoBサービスであれば、プロフェッショナルで洗練されたデザインが人気ですが、一般的な消費者向けのBtoCサービスであれば、もっとカジュアルで親しみやすいデザインが良いかもしれません。
それぞれが決まったら全体のレイアウトを考案します。伝えたい情報が最も効果的に伝わる配置、色使い、フォント、イラストのスタイルなど、ビジュアルの方向性もここで決定しておきましょう。

3-4.ステップ4 デザイン
最終ステップでは、実際にインフォグラフィックをデザインします。必要な素材を集め、事前に考えたレイアウトに基づいて情報を配置します。
テキストとビジュアルのバランスを考え、視覚的に魅力的で、情報が明確に伝わるインフォグラフィックを作成します。ここでは自社で使いやすいインフォグラフィック制作ツールを採用して活用すると、効率的にデザインを進めることができます。
デザインが完成したら、最終的なチェックを行います。目的に合っているか、デザインの一貫性、情報の正確性や誤字脱字なども忘れず確認しましょう。また、他の人にも見てもらい、フィードバックを受けることも効果的です。
インフォグラフィックの作成は、単なる美しいデザインではなく、効果的に情報を伝達することが最も重要です。各ステップを丁寧に行い、目的に応じた適切なインフォグラフィックを作成しましょう。

4.より良いインフォグラフィックを作成する
ここからはより良いインフォグラフィックを作成するためのポイントをご紹介します。
これらを作成時や作成後の最終チェックなどに活用することで、より良いものに仕上げていきましょう。また、自社にとって最適なツールを見つけることもおすすめです。
最後に今日から使えるいくつかのツールもご紹介しますので、ぜひ参考にしてみてください。
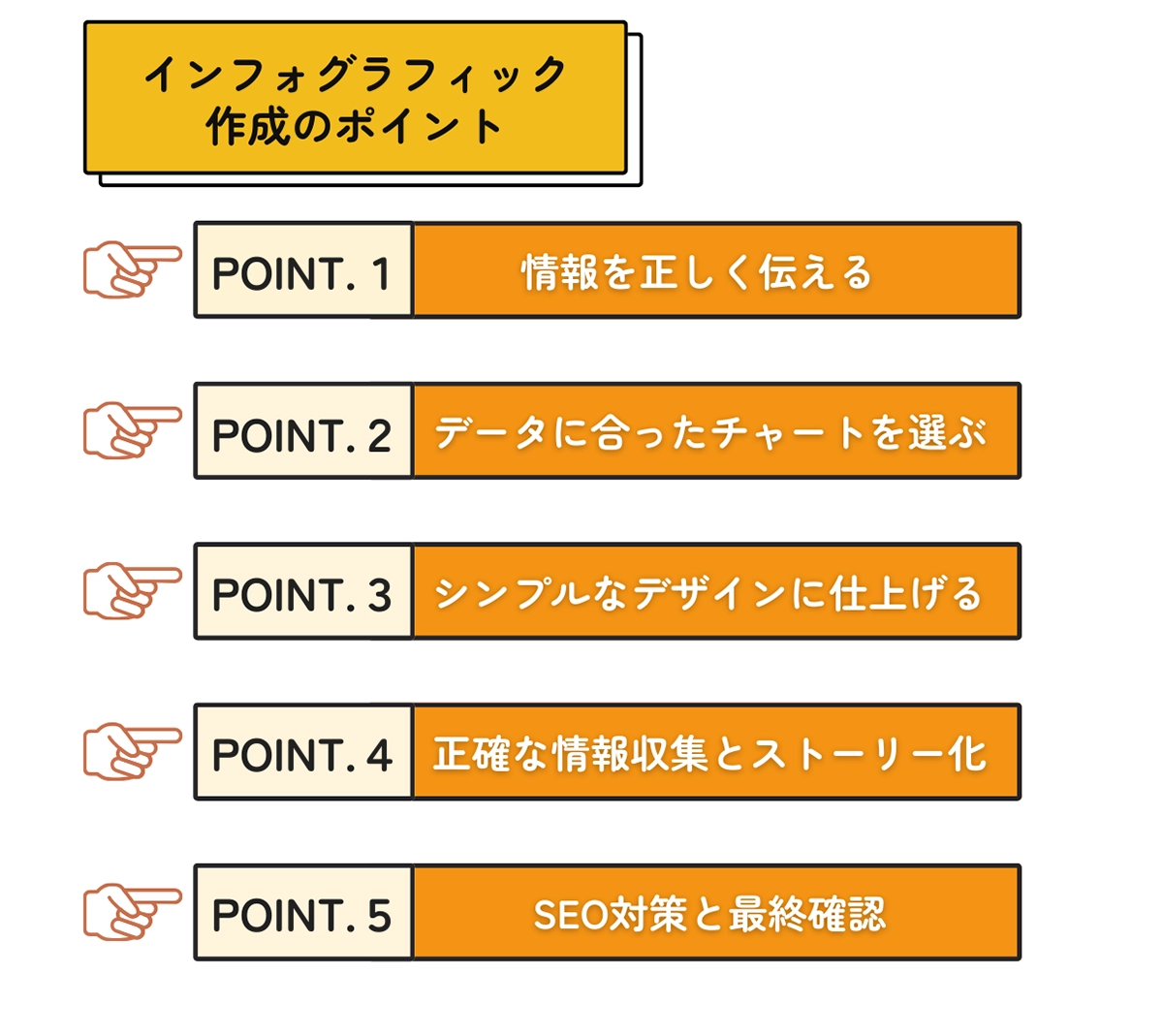
4-1.作成のポイント
より良いインフォグラフィックを作成するためのコツや重要なポイント5項目を、以下に詳しくまとめます。
POINT1. 情報を正しく伝える
情報の正確性を大切にしましょう。インフォグラフィックの最大の目的は、情報を正確に伝えることです。
収集した情報を十分に分析し、誤解を招かないように伝える必要があります。事実に基づいた正しい情報の伝達に努めましょう。特にグラフや表の場合は、恣意的な解釈を避けるよう心掛けましょう。
また誤解を招くようなデザインは避け、正しい情報を伝えることが重要です。
POINT2. データに合ったチャートを選ぶ
前セクションのSTEP3の段階で、適切な表現方法を選択することは重要な作業となります。
チャートやグラフ、地図などそれぞれの表現方法は、情報を理解しやすくするためのツールとなります。データの種類に応じて、最も適切な種類を選択しましょう。
例えば、時間の経過に伴うデータ変化は折れ線グラフ、項目間の比較は棒グラフ、また各項目の割合は円グラフで表現すると効果的だと一般的に言われています。
POINT3. シンプルなデザインに仕上げる
情報が正確であると同時に、ビジュアル的にも魅力的であることが重要です。適切なデザインの作り込みで、情報の理解を助けます。
インフォグラフィックは視覚情報が主体なので、見た目のクリアさを保つことを意識してください。そのため、過度な装飾や必要以上の色使いを避けましょう。
派手なデザインは見づらくなり、伝えたい情報が埋もれてしまう可能性があります。使用する色は基本的に3色以内に留めることが望ましいです。
メインカラー、サブカラー、アクセントカラーとして色を分け、それぞれの割合を適切に配置します。シンプルで視認性の高い配色を選び、クリアなデザインを心掛けることが重要です。
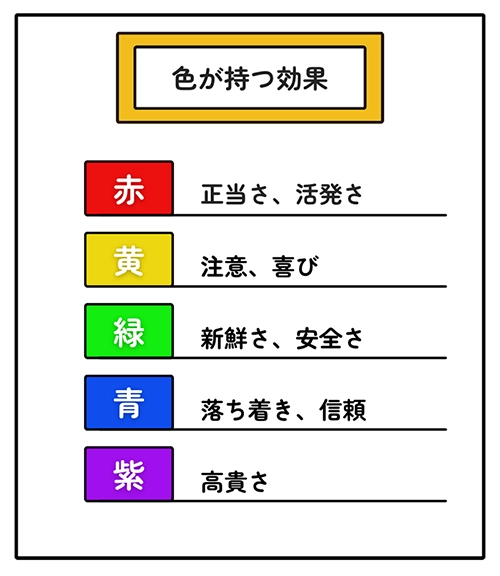
- 色が持つ効果を活用する
色は視覚的に情報を伝える重要な手段であり、色の選択は受け手に与える印象を大きく左右します。色それぞれが持つイメージを理解し、企業イメージやターゲット顧客、コンテンツの目的に応じて適切な色を選択しましょう。よく使われる色が持つ印象の例を以下にまとめます。

POINT4. 正確な情報収集とストーリー化
収集した情報を単なるデータの羅列にしないためには、適切なストーリーテリングが必要です。信頼できる情報源から正しいデータを収集したら、情報が散乱しないように主要なポイントを中心にストーリー構成します。
データの方向性やパターンを見つけ出し、視覚的に整理することもおすすめです。事実に基づき論理的且つ分かりやすくまとめることが、ターゲット顧客を惹きつけるインフォグラフィックに近づきます。
POINT5. SEO対策と最終確認
Webで公開する際は、SEO対策を考慮するようにしましょう。インフォグラフィックは主に画像で作成されますが、顧客のWebブラウザで画像が表示できない環境に配慮し、画像の代わりに表示されるテキストを指定しましょう。これをalt属性(オルト属性)と言います。
テキストはHTMLで表現するなど、検索エンジンに認識しやすい形で情報を提供することでSEO対策を行うことができます。

以上POINT1〜POINT5までを抑えてインフォグラフィックを作成することで、より効果的で正確な情報伝達が可能になります。
特に、ターゲット顧客やメッセージに合わせた適切なデザインの選択は、インフォグラフィックの成功において重要な要素となります。これらを踏まえてより良いインフォグラフィックを作成していきましょう。
4-2.作成のデメリットと対策
情報伝達をする上で魅力的なインフォグラフィックですが、作成する前に理解しておくべきデメリットがあります。その対策をこれからご紹介します。
デメリット1. 時間がかかる
インフォグラフィックの作成は、目的設定から情報の収集、整理、表現の検討、そして最終的なデザイン作成という複数のステップを踏んで丁寧な作り込みを行う必要があります。しかしこれらの工程が制作に時間を要する場合もあります。
対策としては作成前に期限を決めて、計画的に進めることが重要です。計画的にステップを進めることで、時間を節約しつつ質の高いインフォグラフィックを作成できます。
また、時間と労力を効率的に使用するためには、作成ツールや素材サイトの活用も検討すべきです。この後のセクションで各ツールをいくつかご紹介します。
デメリット2. 伝え方に注意
インフォグラフィックは情報を視覚化する手段ですが、情報を視覚的に変換する際に事実と異なる解釈が生じる可能性があります。正確に事実を伝えるためには、情報の伝え方に注意する必要があります。グラフや表の作成においては、見る人を誤解させないよう主観を交えず公平性を持った視点で作成するよう心掛けましょう。
対策としては、どのように情報を伝えるか、ターゲット顧客に合った切り口の選択を慎重に行うことが必要です。間違った切り口や、不適切な情報の提示は誤解を招く原因となります。
ペルソナ設定やエンパシーマップ、カスタマージャーニーマップを用いて、情報の切り口を明確にすることもおすすめです。
切り口の選択を適切に行うことで、結果的にブランドの伝えたい情報もターゲット顧客へ効率的に伝えやすくなります。


これらの注意点を踏まえることで、誤解を招かない、効果的なインフォグラフィックの制作が可能になります。また、制作プロセスでは時間管理と計画的な進行が必要になります。各段階で、目的とターゲット顧客を常に念頭に置き、適切な情報の選択と表現方法を心がけることが大切です。
4-3.作成ツール
初心者が効率的にインフォグラフィックを作成する際、ツールの活用は必須となります。以下に4つの代表的な作成ツールをご紹介します。これらのツールは直感的な操作が可能で、美しいインフォグラフィックを作成するのに適しており、初心者から上級者まで幅広く使用されています。自身の会社に合ったツールを見つけてぜひ活用してください。
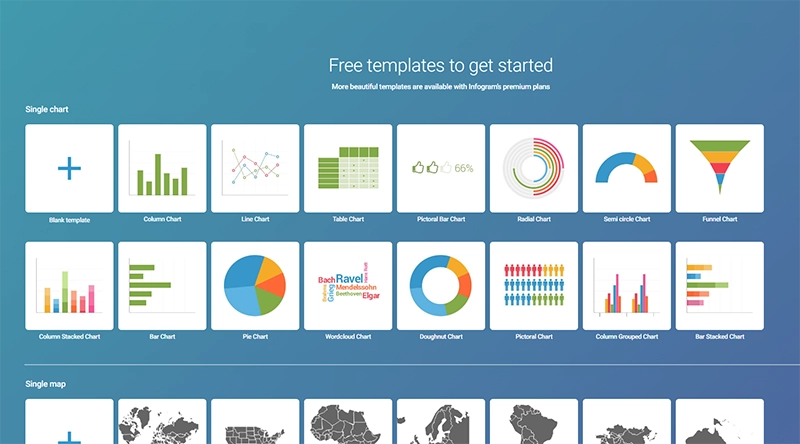
①Infogram

直感的に操作できるオンラインインフォグラフィック作成ツールです。シンプルで使いやすいUIが特徴で、主にグラフやチャートを中心としたデザインに適しています。
機能
・DropboxやGoogleスプレッドシートなどを簡単にインポートし、デザインに自動反映。
・無料プランで基本的な機能を利用可能。ただし、制作枚数には制限あり。
②Visme

海外の無料オンラインツールで、豊富なデザインとテンプレートを提供しています。直感的な操作で美しいインフォグラフィックが作成可能です。
機能
・デザインが思いつかない時も用途に合わせてテンプレートを選択し、スピーディに作成できる。
・短い動画やアニメーションも作成できる。
・無料プランで基本的な機能は使用できる。
③Piktochart

インフォグラフィックの他にプレゼン資料まで作成できるオンラインツールです。使いやすさが特徴で、初心者から上級者まで幅広く利用されています。
機能
・基本機能を比較的短時間で習得できるため初心者にもおすすめ。
・簡単な動画編集も可能。
・ExcelやGoogleスプレッドシートファイルとの連携。
・無料プランあり。ただし100MBかつ制作枚数に制限あり。
④canva

インフォグラフィックの他に名刺、プレゼンテーションまで幅広いデザインが作成できる多機能ツールです。日本語に対応しており、直感的な操作で初心者でも簡単に高品質なデザインが作れます。
機能
・基本機能を比較的短時間で習得できるため初心者にもおすすめ。
・1万点以上のテンプレート、1億点以上の写真、音楽、イラスト、動画素材。
・オンラインでの利用が可能で、スマートフォンアプリ版も提供。
・無料プランでAI画像生成ツールも使用可能。
作成ツールを使用することは、分かりやすいインフォグラフィックを効率的に作成するのに役立ちます。まずは無料プランでできることをフルに活用し、必要に応じてプランを見直していくことをおすすめします。それぞれの特徴を理解し、使用目的や好みに応じて選択していきましょう。
4-4.無料素材サイト
上記のツールには素材やテンプレートが揃っているものの、それだけでは素材が足りない場合があります。そんな時は無料素材サイトを利用することもおすすめです。最後はインフォグラフィック作成に役立つ無料素材サイトと、利用時の注意点についてお伝えします。
Google Chart

https://developers.google.com/chart?hl=ja
Googleが提供するグラフ作成サービスで、様々なタイプのグラフ(折れ線グラフ、円グラフ、棒グラフなど)を作成できます。グラフの色やスタイルをカスタマイズできることも大きな特徴です。
HUMAN PICTOGRAM 2.0

人物や日常の行動をピクトグラム形式で表現した多数の無料素材がダウンロードできます。ユーモアあふれるデザインのものなど、幅広いシーンを表すピクトグラムが特徴です。
無料で公共の掲示や会社のHP、各種資料に活用できますが、素材を販売したり商標登録を行ったりすることは禁止されています。
イラストAC

様々なクリエイターが作成した豊富な種類のイラスト素材を提供するサイトです。キーワード検索で容易に適切な素材を探すことができ、フォーマットはJPG、PNG、Aiでのダウンロードが可能です。素材のテイストも多様で、ビジネス用からポップなものまで幅広く揃っていますが、無料プランでは一日のダウンロード回数に制限があるので注意が必要です。
上記のような素材サイトは、インフォグラフィック作成時に多様なデザインニーズに応える豊富な素材を提供します。ただし利用規約を守り、適切に使用することが重要です。
例えば無料素材とはいえ著作権が完全に放棄されていない場合もあります。使用前に必ず著作権情報や利用規約を確認するようにしましょう。商用利用や再配布など、規約違反となる行為は避けてください。素材によっては、著作権者のクレジット表示を行うことが求められる場合もあります。
無料素材の利用は便利ですが、正しい使用方法を心がけ、素材の質や利用規約に注意して選択することが重要です。ツールや無料素材を適切に活用して魅力的なインフォグラフィックを効率的に作成してみましょう。
まとめ
本記事では、インフォグラフィックの基礎知識から応用テクニックに至るまで、幅広く解説いたしました。
インフォグラフィックは、情報を直感的かつ魅力的に伝える効果的な方法です。この活用次第で、顧客へより明確に情報が伝わる媒体制作に直結します。ダイアグラムからチャート、グラフに至るまで、各種類のインフォグラフィックの特徴や使い方を事例を交えてお伝えしました。
また、インフォグラフィックを作成する際の重要なポイントや注意すべきこと、役立つツールについてもご紹介しました。本記事の内容を実際に活用して、読者の皆さまがより魅力的なインフォグラフィックを作ることによって、顧客への情報伝達を改善する手助けとなることを願っています。
インフォグラフィックを活用して、もっと効率的かつ効果的で豊かな視覚的コミュニケーションを実現していきましょう。

記者・ライター。幼少期から文章を書くことに触れており、大学時代からは新聞社で取材執筆活動しながら新聞の一面書き写しを毎日続ける。社会人では広報、社長秘書としてプレスやメディアに関わり、広報マーケ視点を身に付けた。コロナ禍でSEOを更に強化。文章を書くことならお任せ。個人ではお米大好き栄養士として活動中。