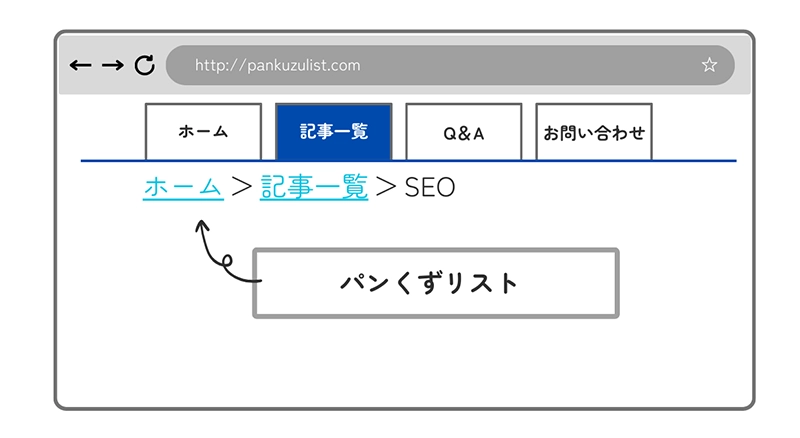
Webサイトを巡る際、「TOP>ファッション>アウター>コート」といった形で目にするこれは、ただのテキストではありません。
これは「パンくずリスト」と呼ばれる重要なナビゲーションであり、ユーザーがサイト内の位置を直感的に把握するのに役立つ機能です。と同時に、Googleをはじめとする検索エンジンにWebサイトの構造を伝える役割を果たしています。このように、パンくずリストを設定することで、ユーザビリティとSEOの両方の側面から多くのメリットがあります。
そのため、パンくずリストはWebサイト設計の基本であり、サイト運営のためには、設置方法や効果的な活用方法についての理解が不可欠です。本記事では、パンくずリストの基本概念やメリット、設置の際のポイントについて詳しく解説します。SEO対策やユーザービリティ向上にお役立てください。
1.パンくずリストとは
パンくずリストとは、Webサイト内でのユーザーの現在位置を示すナビゲーションツールです。一般的に、Webページの上部に位置し、サイト内の特定の階層やカテゴリーを表す簡潔なテキストとリンクで構成されており、クリックすることでそのページに直接移動できるようになっています。
またパンくずリストは、SEOにおける上位表示にも関連する重要な要素としても位置づけられています。そのため、パンくずリストの設置は、ユーザビリティの向上だけでなく、クローラビリティの向上にも役立つ重要なツールです。クローラビリティとは「検索エンジンのクローラー(Web上の情報を収集するためのロボット)のページの見つけやすさや、コンテンツの理解の容易さ」のことです。
1-1.パンくずリストの機能
パンくずリストは、ユーザーが自分の現在地とサイト内の他のセクションとの関係を容易に把握できるための機能です。
また、パンくずリストはサイトの階層構造を反映しており、ユーザーが直感的にサイトを利用できるように設計されています。
さらに、SEOの観点からも重要で、Googleなどの検索エンジンは、パンくずリストを用いてWebサイトの構造を理解し、関連するキーワードやテーマに基づいてコンテンツを分類します。そのため、パンくずリストは設計段階がなにより重要です。

1-2.パンくずリストの名前の由来
パンくずリストの名前は、有名な童話「ヘンゼルとグレーテル」に由来しています。この物語では、主人公の子供たちが森の中で迷子にならないように、パンのくずを道に撒いて道しるべとしました。
同様に、パンくずリストは、ユーザーにとってのデジタルなパンくずの役割を果たし、ユーザーが辿った経路を視覚的に示すことを象徴しています。

2.パンくずリストの種類
パンくずリストの構造や機能は、サイトの階層構造やユーザーのニーズに応じて異なり、主に位置型、属性型、パス型の3つの種類があります。各種パンくずリストの特徴と適用方法を理解することで、Webサイトをより効果的に設計し、ユーザーにとって使いやすいサイトを作成することができます。ここでは、3つのパンくずリストについて詳しく解説していきます。
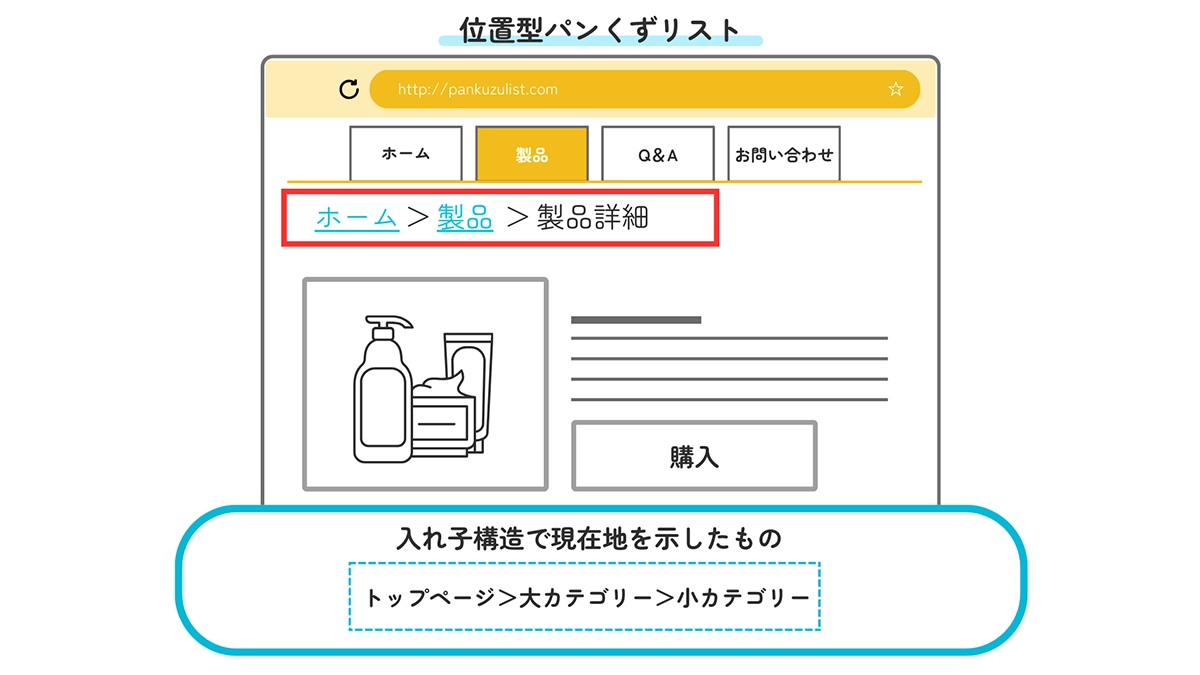
2-1.位置型パンくずリスト
位置型パンくずリストは、Webサイト内でユーザーが現在どこにいるかを階層構造に基づいて示します。位置型パンくずリストは、通常、サイトの上部に表示され、ユーザーがサイト内の特定のページに簡単に戻ることができるように構成されています。
例えば、ユーザーが「ホーム > 製品カテゴリ > 製品詳細」という順にクリックした場合、各ステップがリンクとして表示されます。これにより、ユーザーは簡単に前のページに戻ることができ、サイトの便利性が向上します。
位置型パンくずリストは、Webサイトの階層構造を明確にし、ユーザーに直感的なナビゲーションを提供することができます。

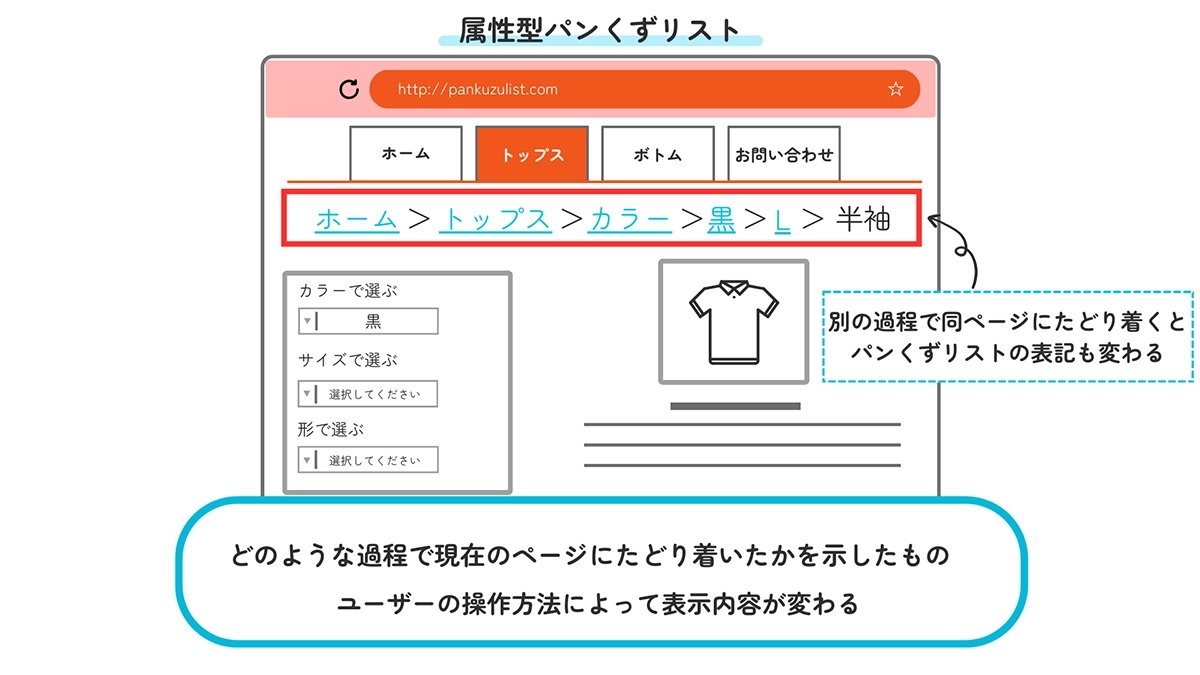
2-2.属性型パンくずリスト
属性型パンくずリストは、ユーザーの行動や選択に基づいて動的に変化するナビゲーションツールです。属性型パンくずリストは、特にオンラインショッピングサイトや検索フィルターを多用するサイトで有効です。ユーザーが特定のカテゴリ(例えば、色、サイズ、ブランドなど)を選択すると、その選択肢がパンくずリストに反映され、ユーザーは選択したカテゴリに基づいてサイトを見ることができます。
これにより、ユーザーは自分の選択を視覚的に追跡し、必要に応じて前に戻るなどの調整を行うことができます。
属性型パンくずリストは、ユーザーによりカスタマイズされた検索体験を提供することができ、製品や情報へのアクセスを容易にします。

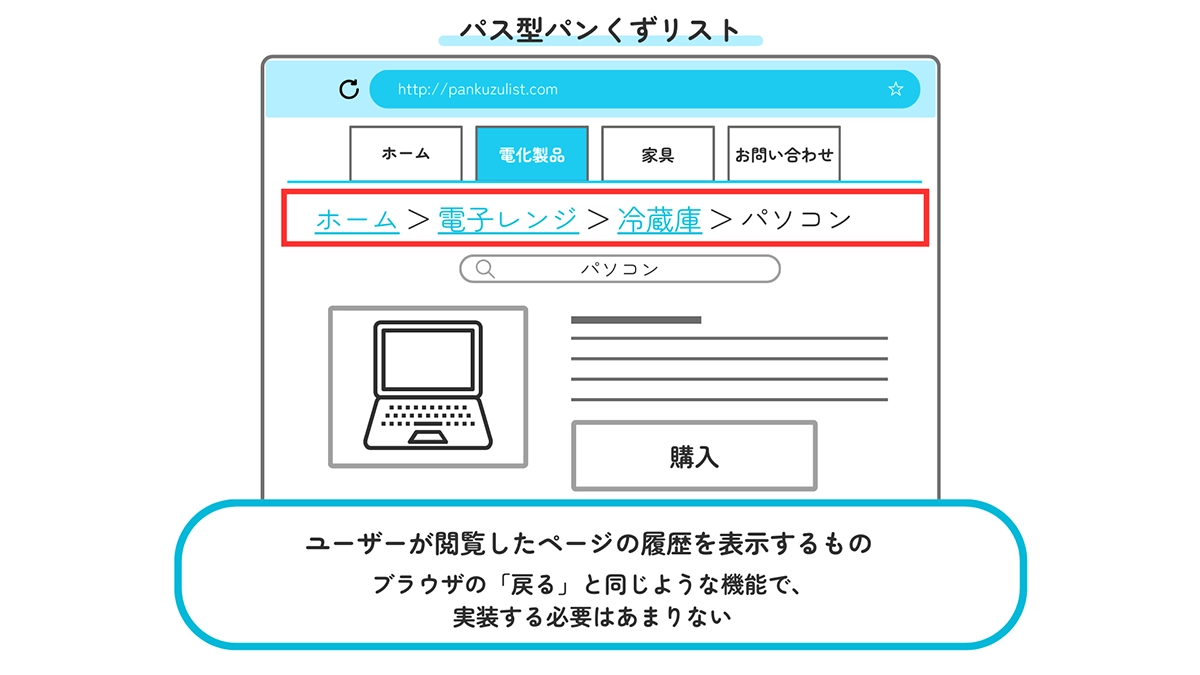
2-3.パス型パンくずリスト
パス型パンくずリストは、別名を履歴型パンくずリストとも言われており、ユーザーがWebサイト内で辿ってきた具体的な経路を示します。
パス型パンくずリストは、ユーザーがサイト内でどのように移動してきたかを示し、再訪したいページに簡単に戻ることができます。特に、複雑なサイトや情報量が多いサイトでは、ユーザーが過去に訪れたページを追跡するのに役立ちます。
パス型パンくずリストは、ユーザーがサイト内での自分の移動経路を視覚的に確認できますが、ブラウザの「戻る」ボタンと同じ機能のため、実装されているサイトはほとんどありません。

3.パンくずリストを使用する4つのメリット
パンくずリストを使用することで、ユーザビリティの向上、クローラビリティの強化、内部リンク構造の最適化、そして検索結果表示によるクリック率の向上という4つのメリットが得られます。
これらにより、サイトの利便性や検索エンジンによるサイト評価を大きく上げることができます。ここでは、パンくずリストを利用する4つのメリットについて、詳しく解説していきます。
3-1.クローラビリティが向上する
パンくずリストは、サイトのクローラビリティを向上させます。パンくずリストを使用することで、クローラビリティが向上し、各ページが適切にインデックス(サイトが検索エンジンに登録)されやすくなります。
パンくずリストによって階層構造は明確化され、クローラーがサイト内のコンテンツとその関連性をより簡単に把握することができます。クローラーがサイト構造を簡単に把握できることで、サイト評価が向上し、サイトが検索結果で上位表示を得られる可能性が高まります。また、新しいコンテンツを追加したり、ページの更新をした際にも迅速にクローラーに認識されやすくなります。
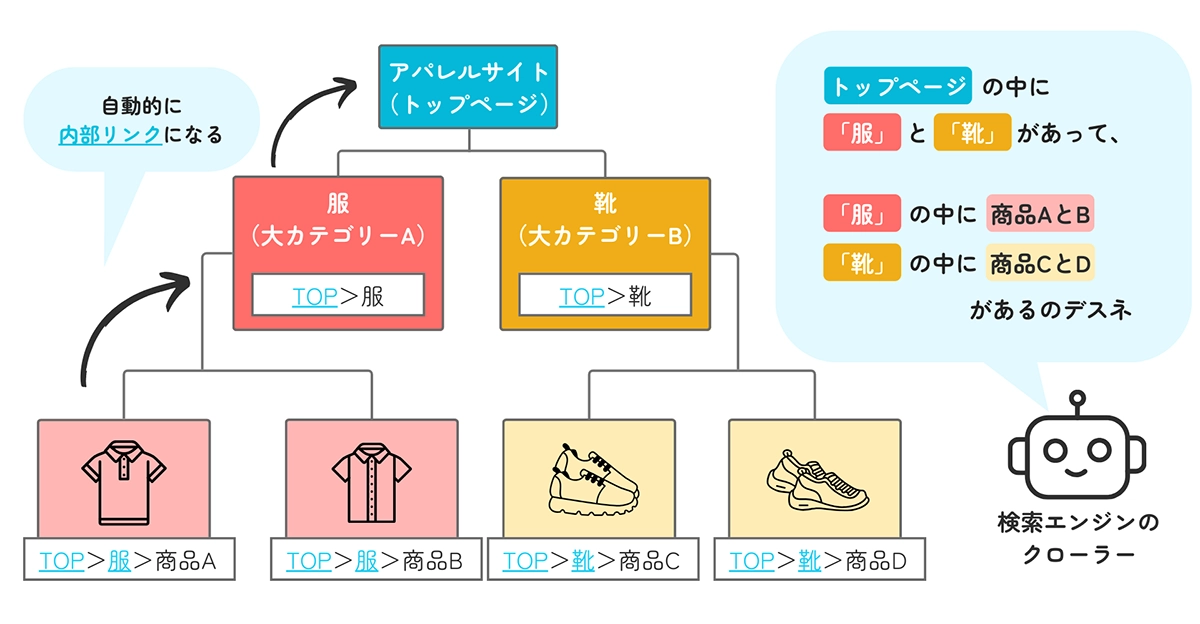
3-2.内部リンクとしての効果がある
パンくずリストは、Webサイト内での利便性を向上させるだけでなく、内部リンクとして重要なSEO効果をもたらします。内部リンクとは、サイト内の異なるページ間を結びつけるリンクのことで、これは外部リンクと同様に、サイトのSEOに大きな影響を与えます。
パンくずリストを使用することで、サイト内の各ページは相互にリンクされ、関連するコンテンツを正確に分類するのに役立ちます。よって、クロールが容易になり、Webサイトの検索順位を高める効果があります。

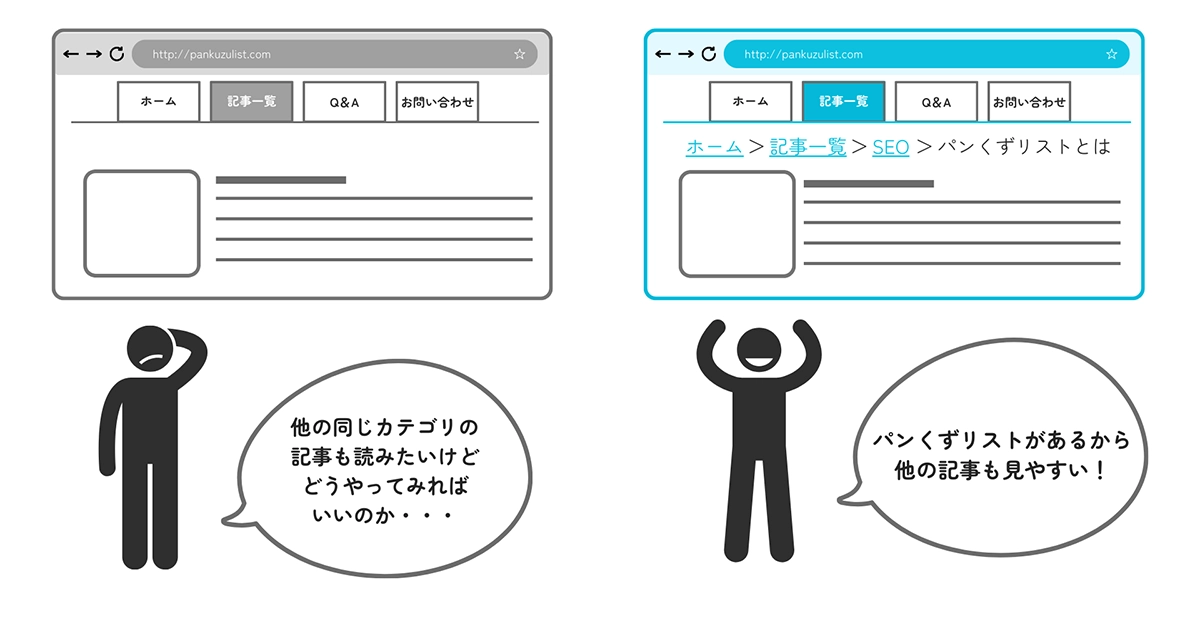
3-3.ユーザビリティが向上する
パンくずリストはユーザビリティの向上に大きく貢献します。ユーザーは、パンくずリストを通じて自分がWebサイト内のどこにいるかを瞬時に把握できます。これは、特に多階層のWebサイトや複雑な構造を持つサイトにおいて重要です。
パンくずリストにより、ユーザーはサイト内で迷うことなく、スムーズにサイトを見ることができ、必要な情報に素早くアクセスすることができます。また、これはサイトの離脱率を減少させ、ユーザー体験を向上させるのに役立ちます。

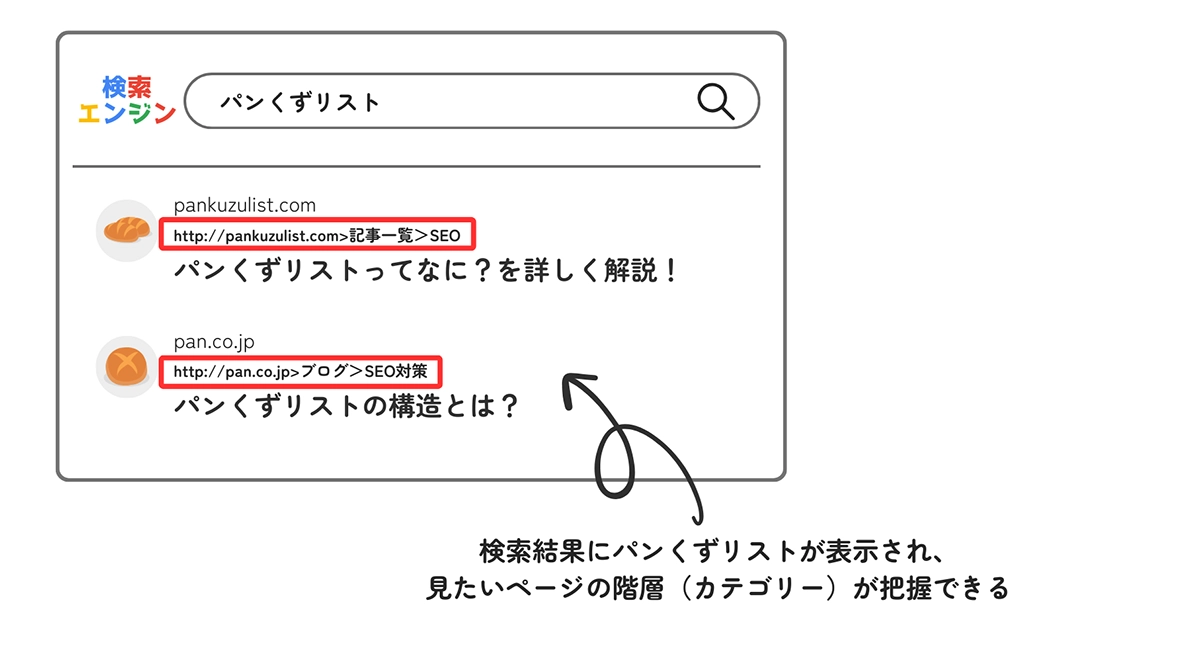
3-4.検索画面での表示によるクリック率の向上
パンくずリストは、検索エンジン結果ページ(SERP)での表示を改善し、クリック率を向上させる効果があります。
Googleなどの検索エンジンは、検索結果にパンくずリストを表示し、ユーザーがそのページの概要を理解しやすいようにします。
このように表示されたパンくずリストは、潜在的なユーザーに対してそのページが彼らの検索意図にどのように関連しているかを示します。
これは、特に多階層のWebサイトや複数のカテゴリを持つサイトにおいて有効です。パンくずリストが含まれる検索結果は、ユーザーにとってより魅力的で理解しやすく、結果としてより高いクリック率を達成する可能性があります。

4.パンくずリストを設置する際のポイント
パンくずリストの設置は、WebサイトのナビゲーションとSEOに大きな影響を与えるため、いくつかの重要なポイントを考慮する必要があります。Googleでもパンくずリストのガイドラインがありますが、ここでは重要なポイントについてより具体的に詳しく解説していきます。
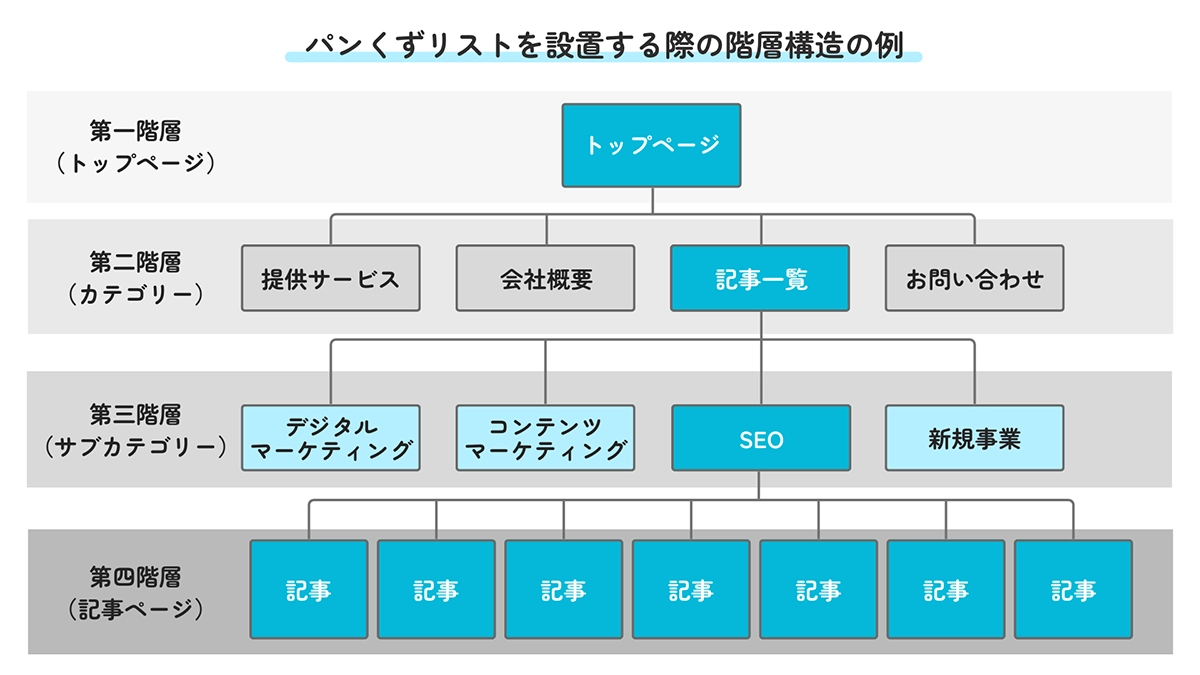
4-1.階層構造をシンプルにする
パンくずリストを設置する際、サイトの階層構造はできるだけシンプルに保つことが重要です。複雑で分かりにくい階層構造はユーザーの混乱を招き、ユーザビリティを低下させます。
シンプルな階層構造にすることで、ユーザーがサイト内での位置を容易に把握し、目的のページに迅速にアクセスすることができるようになります。
また、同時にクローラーもクロールしやすくなるため、ユーザーと検索エンジンの両方にとって理解しやすいサイトを構築する上で不可欠です。

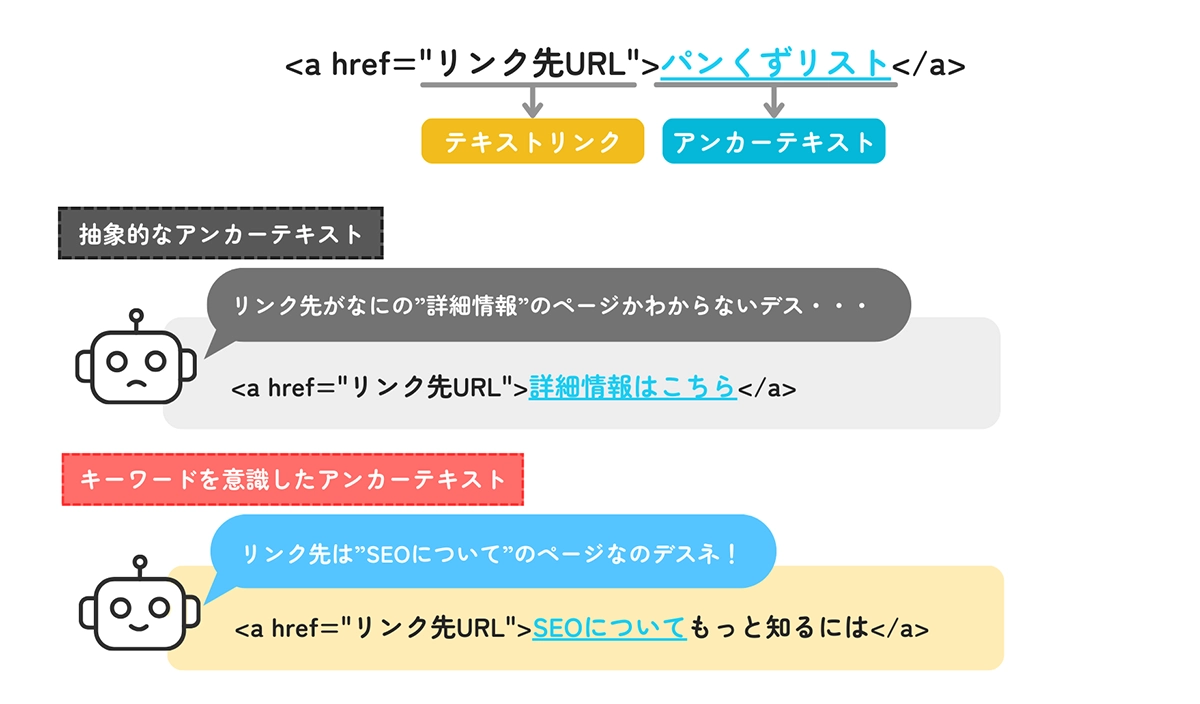
4-2.対策キーワードを意識したアンカーテキストにする
パンくずリストのアンカーテキストには、SEO対策として関連するキーワードを意識的に取り入れることが有効です。
アンカーテキストに適切なキーワードを使用することで、検索エンジンはサイトの内容と関連性をより正確に理解し、検索結果の上位表示に繋がります。またGoogleの検索エンジン最適化(SEO)スターター ガイドでも、
「リンクテキスト(アンカー テキストとも呼びます)とは、リンクのテキスト部分であり、表示されるものです。このテキストはユーザーや Google に対して、リンク先のページについての情報を伝えます。適切なアンカー テキストがあれば、ユーザーと検索エンジンは、リンクされたページにアクセスする前にその内容を簡単に把握できます。」
と効果的なアンカーテキストについて述べています。キーワードを適切に組み込むことで、ユーザーが求める情報へのアクセスを容易にし、サイトのクリック率とエンゲージメントを向上させることができます。

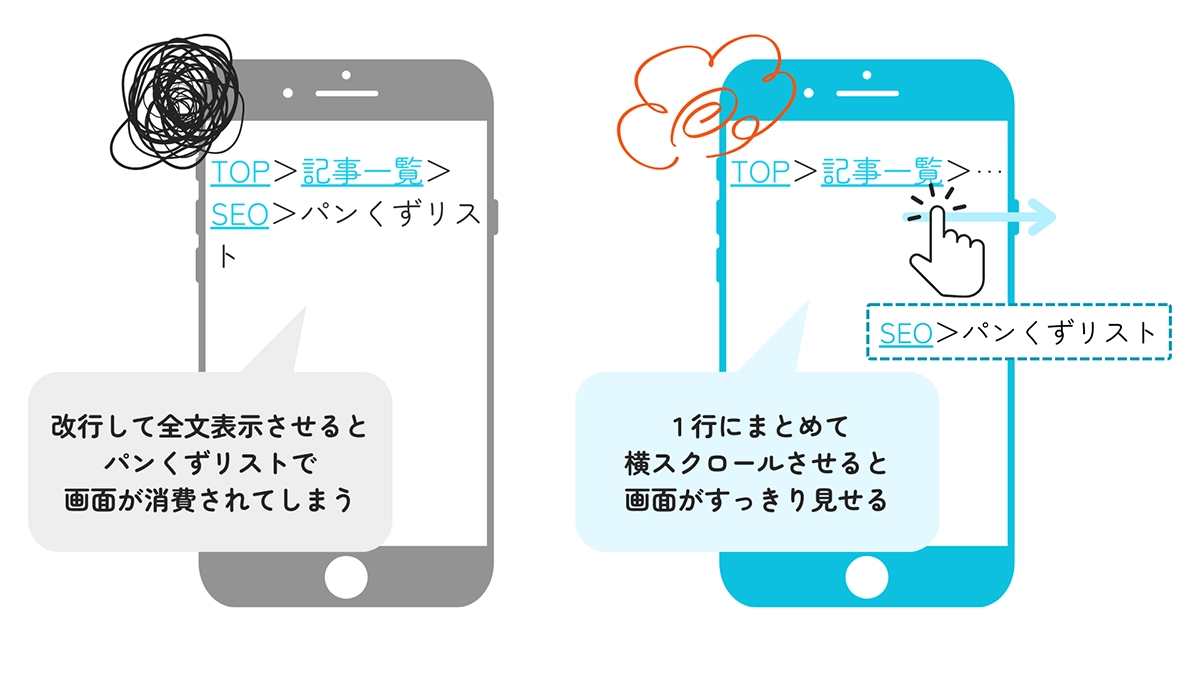
4-3.レスポンシブ対応にする
レスポンシブデザインは現代のWebサイトにとって不可欠です。特に、パンくずリストを設置する際には、さまざまなデバイスとスクリーンサイズに適応するレスポンシブ対応を重視する必要があります。
これは、ユーザーがスマートフォン、タブレット、デスクトップなど、どのようなデバイスを使用していても、一貫した検索体験を提供するためです。
レスポンシブなパンくずリストは、サイトのアクセス性を向上させ、ユーザビリティを高めると同時に、サイトの離脱率の改善にも寄与します。

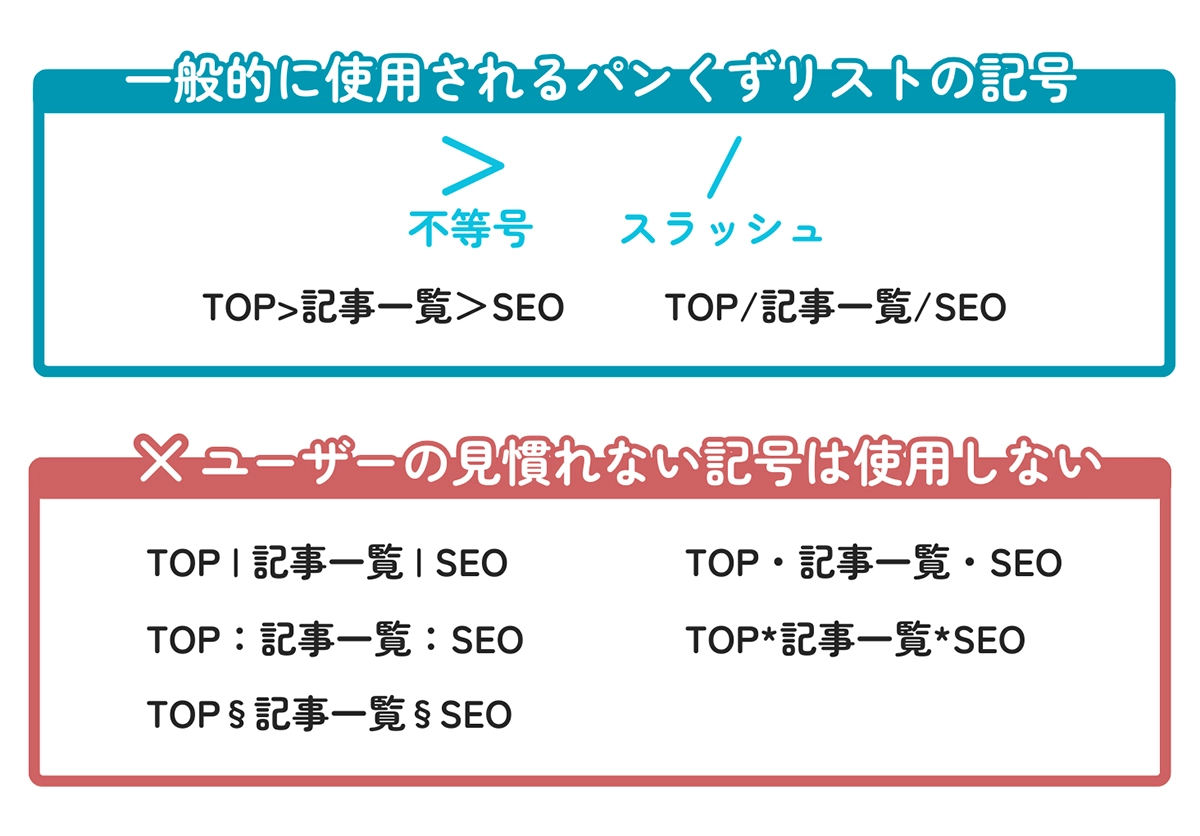
4-4.ユーザーが見慣れた記号を用いる
パンくずリストの設計において、ユーザーが見慣れた記号を使用することは、サイトのナビゲーションを直感的でわかりやすくする上で非常に重要です。
一般的に使用される記号、例えば「>」や「/」は、ユーザーにとって親しみやすく、サイトの階層構造を簡単に理解するのに役立ちます。
これらの記号は、ユーザーが迷うことなく、効率的に情報を見つけることができるよう導く役割を果たします。直感的な記号の使用は、ユーザーのサイト内での移動をスムーズにし、サイトの全体的なユーザー体験を向上させることができます。

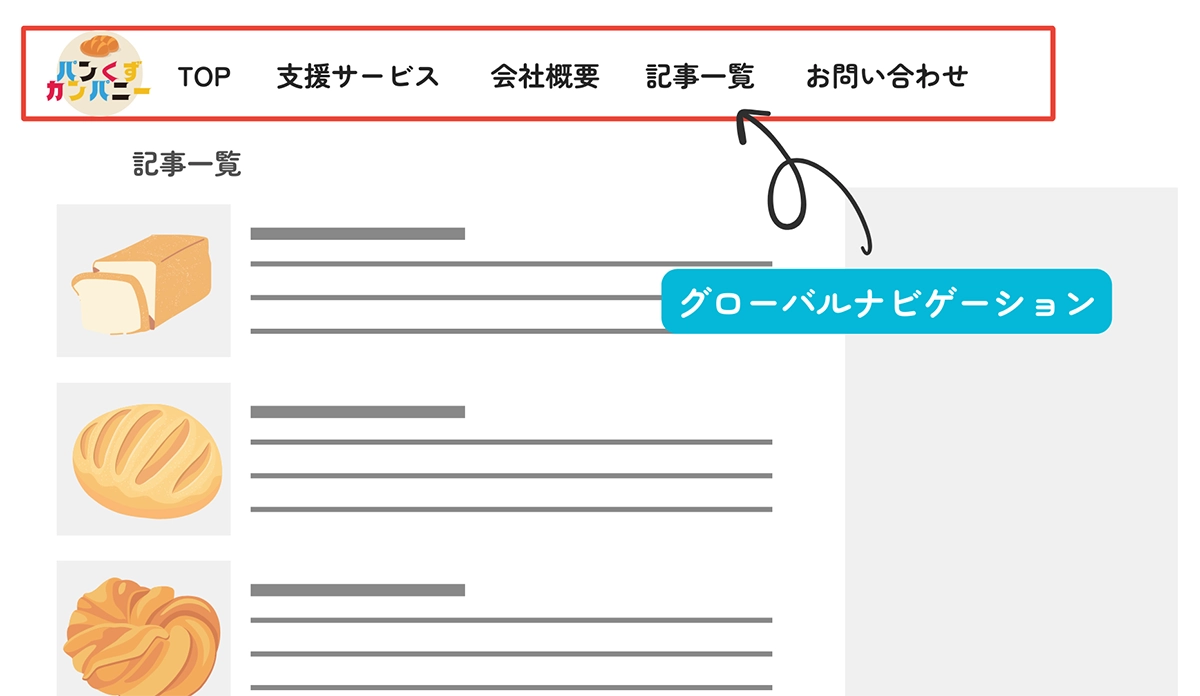
4-5.グローバルナビゲーションの代わりにしない
パンくずリストは、グローバルナビゲーションの補完的な役割を果たすものであり、その代替として機能するものではありません。
グローバルナビゲーションは、サイト内の主要なセクションへのアクセスを可能にするツールです。一方、パンくずリストは、ユーザーがサイト内でどのような経路を辿ってきたかを示し、現在位置を把握するのに役立ちます。
この両者は連携して機能し、ユーザーがより効率的にサイトの情報にアクセスすることができるようにします。パンくずリストをグローバルナビゲーションの代わりに使用することは、ユーザーの混乱を引き起こし、サイトの便利性を損なうことに繋がります。

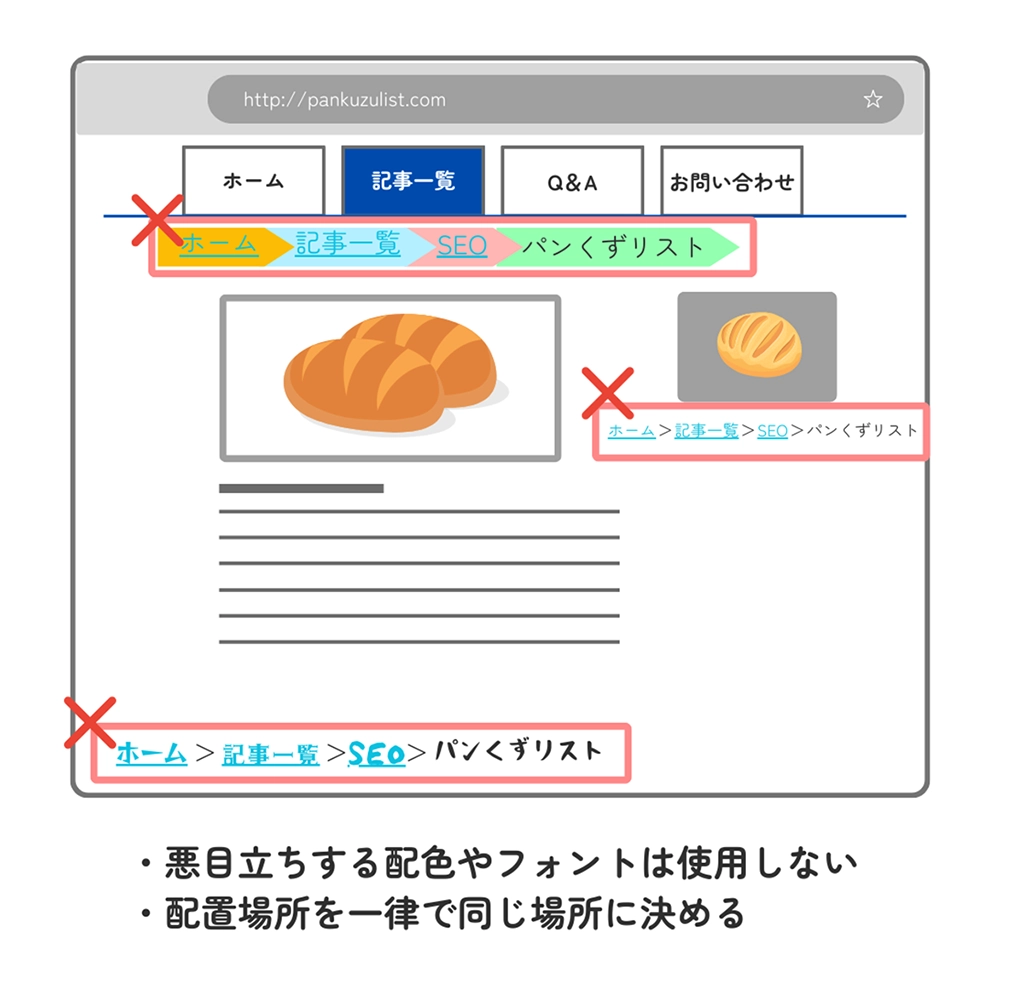
4-6.ページのどこに配置するかを決める
パンくずリストの配置は、サイトのユーザー体験に直接的な影響を与えます。このため、配置場所の選定には特に注意が必要です。最も一般的な配置場所はページの上部、通常はメインナビゲーションバーの直下です。この位置に配置することで、ユーザーはサイト内での自分のサイト内での位置を瞬時に把握でき、迷わずに他のセクションやページに移動できます。
また、パンくずリストを目立たせるためには、コントラストの高い色を使用したり、明確なフォントやサイズを選ぶことも重要です。サイトのデザインと使い勝手を損なわないよう、パンくずリストの配置とデザインを適切にすることが重要です。

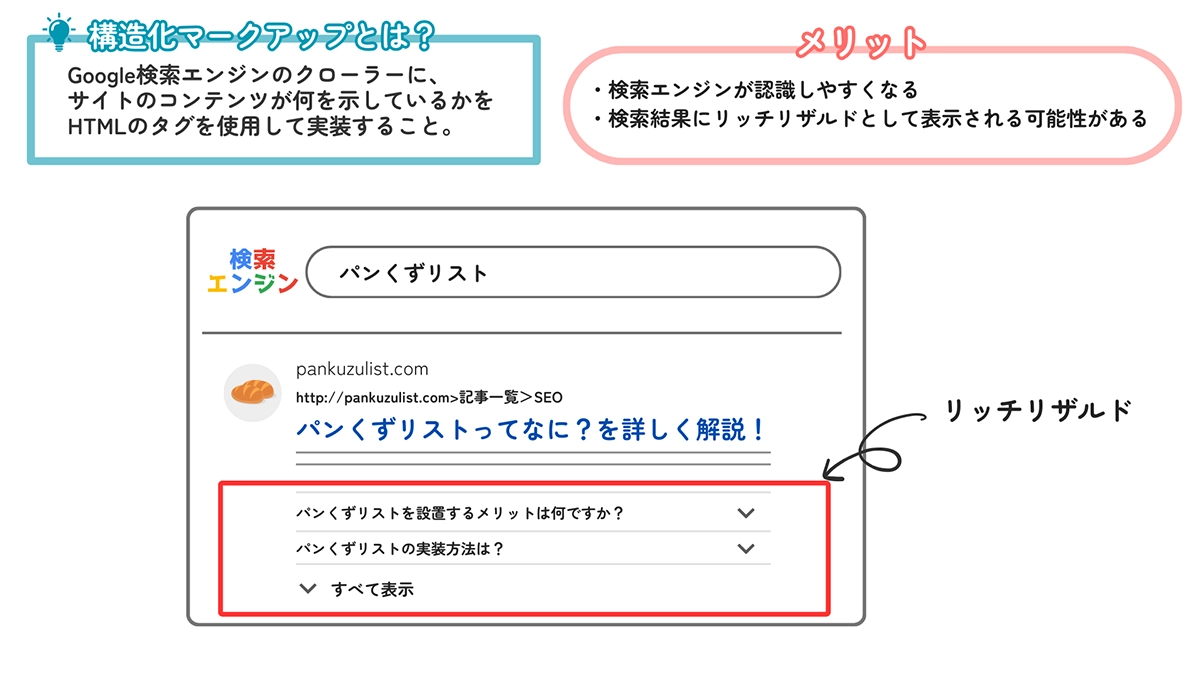
4-7.構造化データのマークアップを行う
パンくずリストに構造化データを適用することは、サイトのSEO効果を高めるために非常に重要です。構造化データとは、ページに関する情報を様々なサイトで活用できるように標準化したデータ形式のことです。構造化データは、クローラーがページの内容をより効率的に解析し、理解する際に役立ちます。
特に、Googleのような主要な検索エンジンは、構造化データを使用してWebサイトの情報をインデックスし、ユーザーに対してより関連性の高い検索結果を提供します。これはリッチリザルトと呼ばれております。
構造化データのマークアップには、主にJSON-LD、Microdata、RDFaといった形式が使用されます。
特にGoogleはJSON-LDを推奨しており、これらのマークアップを適切に実装することで、パンくずリストの情報がクローラーによって正確に認識され、検索結果でのサイトの表示が改善されます。その結果、サイトのクリック率を高め、トラフィックの増加につながります。

5.パンくずリスト設置時の注意点
パンくずリストをWebサイトに設置する際は、いくつかの点に注意する必要があります。ユーザーにとって有益で、検索エンジンに最適化されたWebサイトを実現するためにも、ここで、パンくずリスト設置時の注意点についての理解を深めましょう。
5-1.関連性のあるカテゴリーを表示する
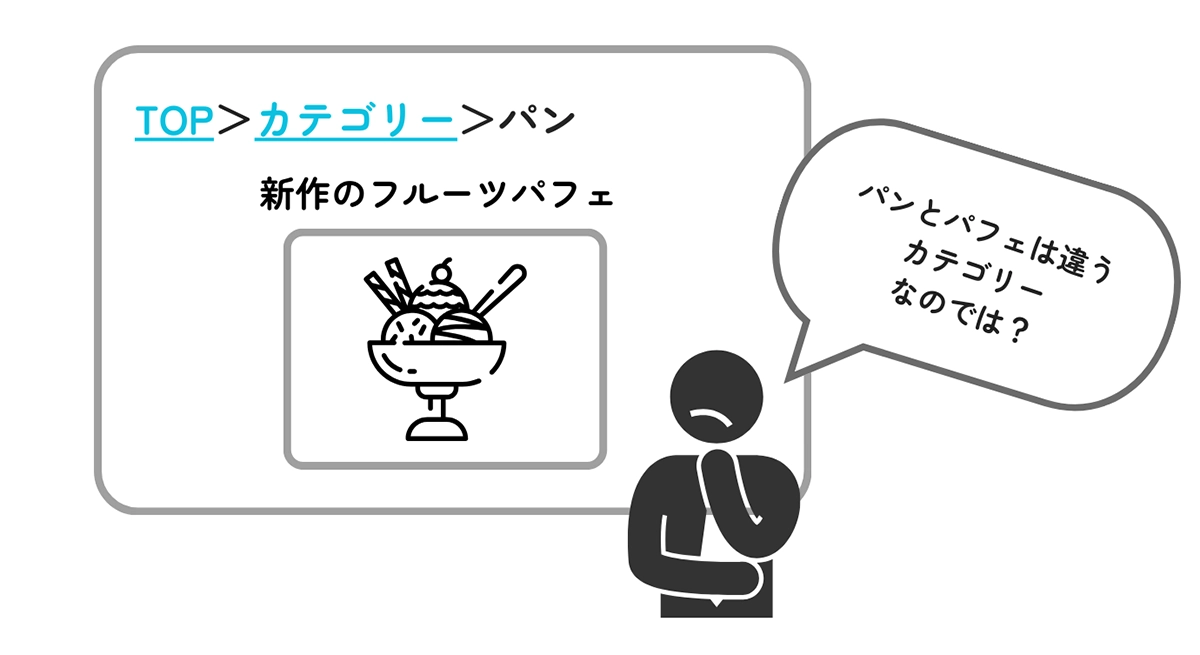
パンくずリストの重要な役割は、ユーザーが現在アクセスしているページに直接関連するカテゴリーやセクションを表示することです。関連性の高いカテゴリーを表示することは、サイトのナビゲーションを直感的で使いやすくし、ユーザー体験を向上させます。
また、適切なカテゴリーの表示は、検索エンジンによるサイトの構造とコンテンツの理解を深め、SEOにも良い影響を与えます。サイトの階層構造を明確にし、ユーザーと検索エンジンの両方に対してその関連性を強調することが重要となってきます。

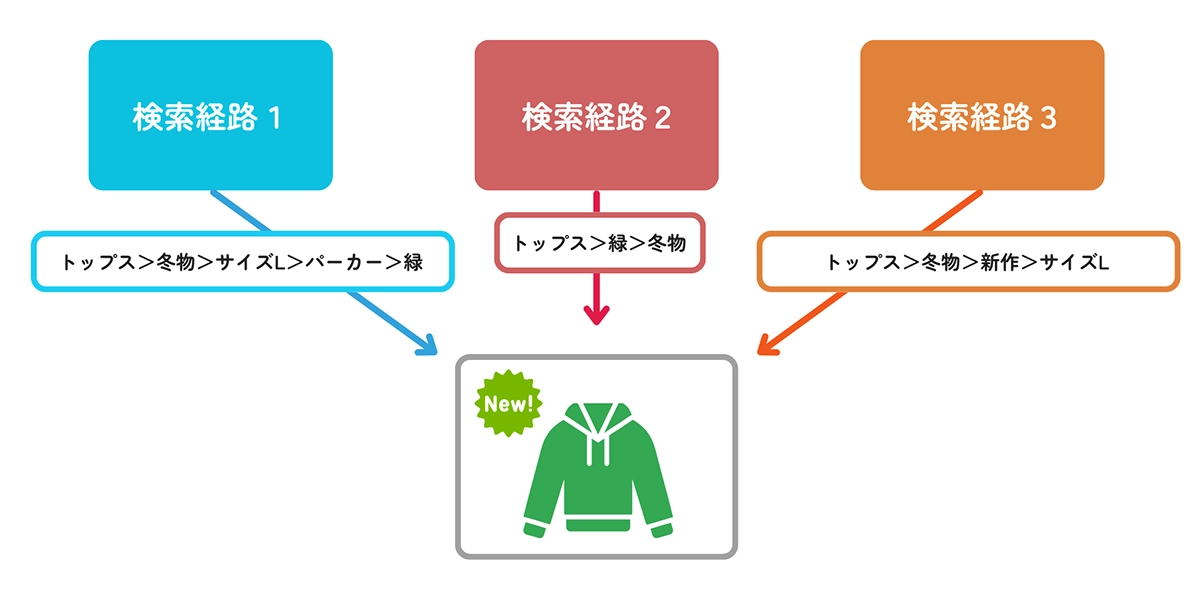
5-2.複数ルートの設定を検討する
特定のページに複数のアクセス経路がある場合、パンくずリストに複数のナビゲーションルートを設定することを検討します。これは、ユーザーが異なるページやカテゴリーから同一ページに到達した場合に役立ちます。
複数のルートを提供することで、ユーザーにより分かりやすいサイトの経路を示すことができ、ユーザビリティを向上させることができます。また、これは検索エンジンがサイトの様々なコンテンツの関連性を理解するのにも役立ちます。
ただし、複数のルートを設定する場合は、それがユーザーの混乱を招かないように注意深く設計することが必要です。

5-3.対策キーワードを無理に入れない
パンくずリストの作成において、SEO対策としてキーワードを使用することは一般的ですが、それらを無理に入れることは避けるべきです。
キーワードを不自然に挿入することは、ユーザー体験を損ない、検索エンジンによるペナルティのリスクを高める可能性があります。
パンくずリストは、主にサイトのナビゲーションを助け、ユーザーに現在のサイト内位置を明確に示すために使用されるべきです。自然な文脈で関連性の高いキーワードを選択することは有効ですが、不自然なキーワードの挿入は逆効果ですので避けてください。
5-4.Google Search Consoleで確認する
パンくずリストの効果を確認し、最適化するためには、Google Search Consoleを活用することが重要です。このツールを使用することで、パンくずリストが検索エンジンによってどのように認識されているかを理解し、必要に応じて調整を行うことができます。
Google Search Consoleは、パンくずリストの構造化データのエラーを検出し、修正するための具体的なフィードバックをおこないます。
これにより、パンくずリストがSEOの観点から最適な形で機能するように調整することが可能です。Google Search Consoleでの定期的な確認と調整は不可欠となります。

5-5.同階層の他カテゴリー情報の表示を検討する
パンくずリストを設計する際には、同階層の他のカテゴリーやセクションに関する情報を表示することも検討すべきです。これにより、ユーザーがサイト内で同じ階層にある他の関連ページに簡単にアクセスできるようになり、サイトのユーザー体験が向上します。
これは、ユーザーが関連するコンテンツを探す際のガイドのような役割を果たし、サイトのエンゲージメントを高める可能性があります。ただし、この情報の表示は、サイトのデザインやユーザビリティに影響を与えないように注意深く実装する必要があります。
パンくずリストを適切に設置し、ユーザーにとって有用な情報源となるような設計を行うようにしましょう。
6.パンくずリストの作成方法
パンくずリストの設置に関して、WordPressのようなCMSで作成するサイトとhtmlを直接書いて作成するサイトでは、方法が異なります。ここでは、WordPressプラグインとhtmlを用いたパンくずリストの設置方法について詳しく解説します。
6-1.WordPressの場合:パンくずリストに対応したプラグインを使用する
WordPressでサイトを構築する場合、パンくずリストの設置と管理を容易にするプラグインが多く出回っていますので利用するのが良いと思います。これらのプラグインは、パンくずリストの自動生成、スタイリング、カスタマイズオプションなど、多岐にわたる機能が備わっています。プラグインの中には、SEOの最適化を強化するための構造化データの統合など、高度な機能を備えたものもあります。適切なプラグインを選択することで、サイトのユーザビリティを向上させることはもちろん、検索エンジンに対するサイトの可視性を高めることができます。
プラグインを使用する主な利点は、コーディングの知識が不要であることと、設定が簡単であることです。さらに、プラグインは定期的に更新されるため、新しいWeb標準やSEOのガイドラインに合わせてパンくずリストを最適化できます。WordPressプラグインを使用することで、技術的なハードル無しに、効果的なパンくずリストをWebサイトに実装することが可能です。
WordPressのテーマではプラグイン不要でパンくずリストがデフォルトで設定されているものもあります。SEOに強いとPRしている、AFFINGER(アフィンガー)やTHE THOR(ザ・トール)などが代表的です。有料のテーマですが、どちらも使いやすいテーマですのでお勧め致します
6-2.HTMLでパンくずリストを作成する
HTMLを使用してパンくずリストを作成する方法を用いると、Webサイトのナビゲーションを自由に設計できますので、サイトの特定のニーズやデザインに合わせた細かいカスタマイズが可能です。ただし、作成時間や管理コストがある程度掛かることがネックになります。ここではHTMLを用いたパンくずリストの作成方法について詳しく解説していきます。

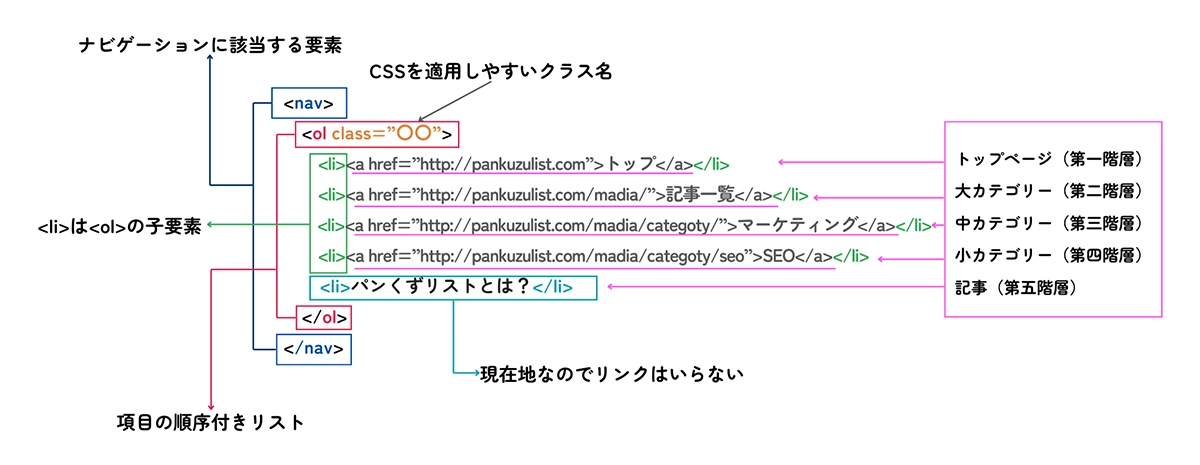
- navタグを入れる
パンくずリストの作成を始めるには、まず<nav>タグで囲むことから始めます。これは、パンくずリストがナビゲーションの一部であることを示し、検索エンジンによる適切な解析を促すことができます。 - navタグの中にolタグを入れる
次に、<nav>タグの内部に順序付きリストを表す<ol>タグを追加します。これにより、パンくずリストの項目が順序を持つことが示されます。 - 設置するページより上の階層のliタグを入れる
パンくずリストには、現在のページより上の階層を表す複数の<li>タグを<ol>タグの中に含めます。各<li>タグは、サイトの階層構造の一部を表します。 - liタグの中にaタグでリンクテキストを記入する
各<li>タグの内部には、<a>タグを使用してハイパーリンクとテキストを挿入します。これにより、ユーザーはパンくずリストの各項目をクリックして、サイト内の関連ページへと簡単にナビゲートできます。
この手順に従ってHTMLでパンくずリストを作成することで、ニーズやデザインに合わせたカスタマイズがおこなわれたパンくずリストの作成を行うことができます。
7.まとめ
この記事では、Webサイトの効果的なナビゲーションツールであるパンくずリストについて解説しました。パンくずリストはサイト作成における基本的な内容ですが、重要だということが理解いただけたかと思います。パンくずリストの設置は、ユーザーがサイト内での自身の位置を瞬時に認識し、迷わずに移動できるようにし、ユーザビリティの向上に繋がります。これは、特に複雑な階層構造を持つサイトで役に立ちます。
また、パンくずリストはSEOの面でも大きなメリットをもたらします。Googleをはじめとする検索エンジンは、パンくずリストを利用してサイトの構造をより効率的にクロールし、検索結果の順位付けにおいても重要な要素として認識しています。結果として、検索順位の向上やクリック率の改善が期待できます。
効果的なパンくずリストを設置して、より良いサイト運営を実現してください。

事業会社にてSEOメディアでのコンテンツ施策立案などに従事。テクニカルSEOなどが流行っている昨今、読者のニーズとは何かということを何よりも大事にし、コンテンツの質をとことん追求し業務を行っている。大学時代は文学部にて日本語文法を専攻し小説家サークルを主宰し文章力に定評がある。