ページスピードインサイト(PageSpeed Insights)は、Googleが提供するWebサイトの表示スピードを計測しパフォーマンスを分析できるツールです。
利用することでWebサイトの表示スピードがページ単位で点数化されるので、Webサイトの状態を可視化することができます。表示スピードが遅いとユーザーストレスを感じやすくなるだけでなく、Googleからの評価が下がりSEOにも悪影響を与えます。
その結果、サイトのアクセス数や問い合わせ数の減少につながる可能性があるため、改善する必要があります。
とはいえ、表示スピードの低下には様々な原因があるため、自力で原因を突き止め改善するのは非常に困難です。
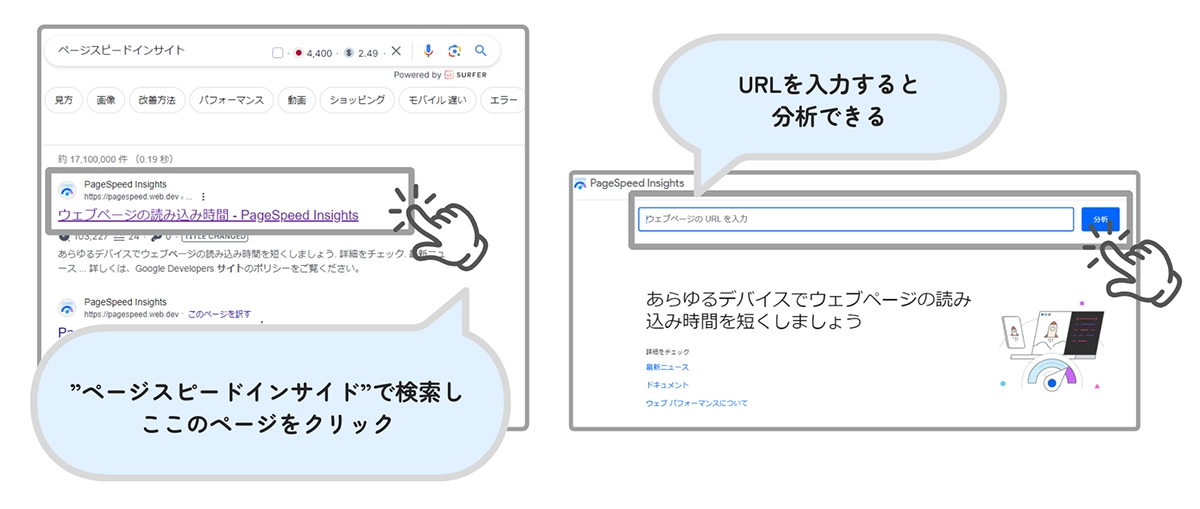
そこで役立つのが、ページスピードインサイトです。URLを入力するだけで、1分程度でWebサイトの改善点を把握できます。
ただ、ツールには独自の指標が使用されており、慣れていないと理解が難しいかもしれません。
そこでこの記事では、ページスピードインサイトの見方や、ツールの活用により表示スピードを改善する方法について解説します。
1.Googleのページスピードインサイトについて
1-1.ページスピードインサイトとは?
ページスピードインサイトはGoogle提供の無料ツールで、Webサイトの表示速度を分析し、改善方法を示してくれます。
URLを入力するだけで、Webサイトの表示速度に影響する様々な要素について、0〜100のスコアで評価し、スコアが低い項目については具体的な改善策を示してくれます。
技術や特別なノウハウがなくとも、簡単にWebサイトの状態が分かるので、表示スピードが遅いときに有効活用したいツールといえます。

1-2.表示スピードが重要な理由
1-2-1.SEOに影響が出る
GoogleのアルゴリズムはWebサイトの表示スピードを重視しているため、表示スピードが検索結果のランキングに大きく影響します。
このことを示す根拠といえるのが、2021年6月にGoogleによって導入された「コアウェブバイタル」(Core Web Vitals)という指標です。
この指標は、Webサイトの読み込みスピードや表示の安定性を測るもので、GoogleはコアウェブバイタルとWebサイトの表示速度が関係していることを公表しています。※
つまり、ページの表示スピードが早いと上位表示しやすくなり、反対に遅くなると順位が下がりやすくなるので、SEO対策として表示速度の改善が必要だということです。
Googleがページの表示速度とSEOの関係を正式に発表しているので、SEO対策として表示速度の改善が必須であることが分かります。
引用:
Core Web Vitals と Google 検索の検索結果について
https://developers.google.com/search/docs/appearance/core-web-vitals
ページ エクスペリエンスの Google 検索結果への影響について
https://developers.google.com/search/docs/appearance/page-experience
1-2-2.ユーザーの満足度に影響する
Webサイトの表示スピードはユーザーの満足度にも大きく影響することが、Googleの調査により明らかになっています。
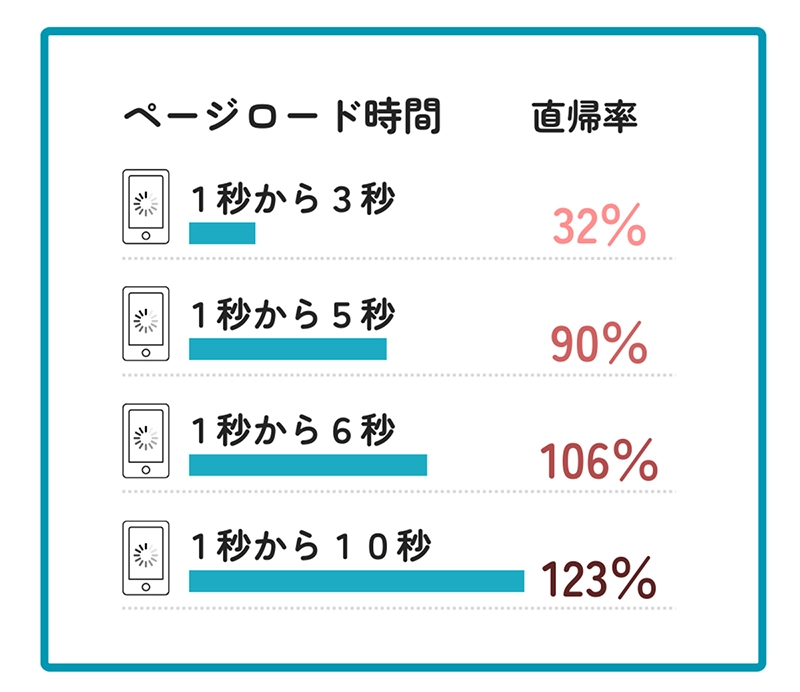
特にスマホで見る際のWebサイトの表示速度は重要で、このことは以下の図を見るとよく分かります。

この図ではスマホでWebサイトが開かれたときの、ページの表示速度とバウンス率(Webサイトが開かれたあとにすぐWebサイトを離れてしまう割合)の関係を示しています。
ページの表示速度が長くなればなるほど、バウンス率は高くなり、Webサイトの内容を見てもらえない確率が上昇することがわかります。
このことはWebページにアクセスした後に、ページ内容がなかなか表示されないことにフラストレーションを感じた訪問者が、しびれを切らしWebサイトを離れてしまったことを示しています。
また、Webサイトが表示されるまで辛抱強く待ったユーザーも、表示速度の遅さに不満を持ったのが原因で、購入に至らなくなる懸念もあるでしょう。
ユーザーの満足度の向上のためには、Webサイトの表示スピードを改善させ、快適に閲覧できる環境の構築が必要です。
1-2-3.CVR率に影響する
Webサイトの表示スピード低下は、ユーザーのバウンス率上昇のみならず、CVR(コンバージョン率)の低下にも繋がる可能性があります。
CVR(コンバージョン率)とは、訪問者のうちどれだけの人が目的の行動をとったかの割合を指します。
たとえば、オンラインショップに1,000人の訪問者があり、そのうち50人が商品を購入した場合、CVR(コンバージョン率)は5%になります。ページの表示速度が遅くなると、Webサイトから発生する売り上げが下がることになるので、非常に深刻な問題であることがわかります。
実際に、SEOのキーワードツール「Ubersuggest」を提供するNP Digital, LLCのCEO、ニール・パテル氏のブログには、「ページの読み込みスピードが1秒遅れると、CVRが7%減少する可能性がある※」と記されています。
たった1秒遅れただけでもCVRに大きな影響を与えるわけですから、もしも表示に3秒や5秒という時間がかかれば、売り上げにさらなる深刻な影響を与える可能性があることが分かるでしょう。
Webサイトからの売り上げ低下を防ぎ、売り上げの最大化を実現するには、ページの表示スピードを向上させることが重要となります。
1-3.4つの重要指標
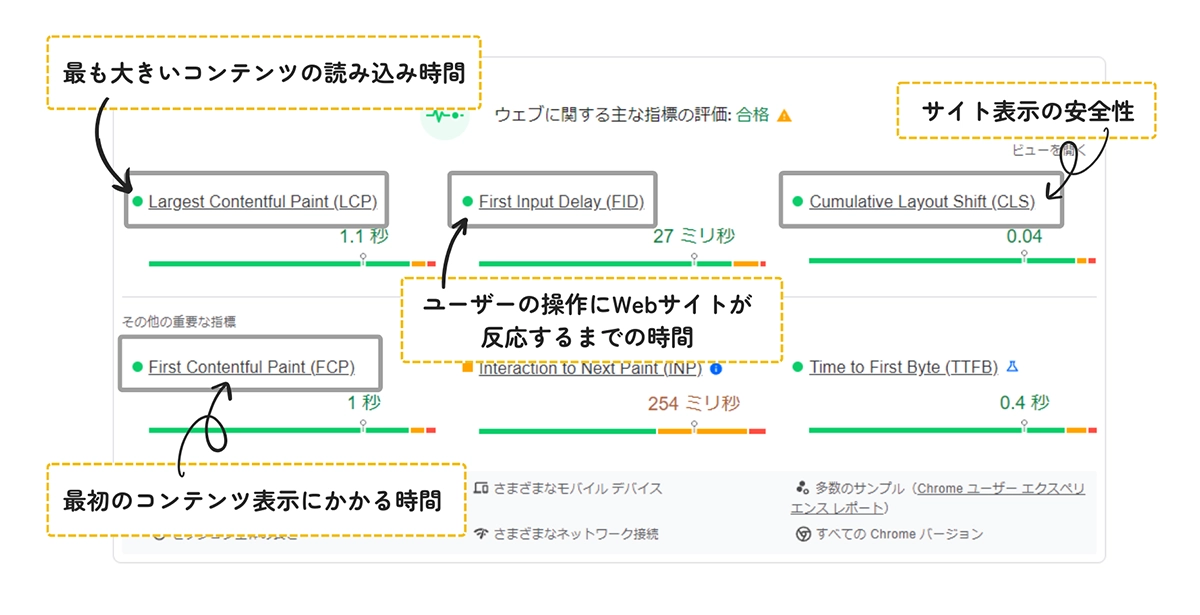
1-3-1.FCP(First Contentful Paint):最初のコンテンツ表示にかかる時間
FCP(First Contentful Paint)は、ユーザーがページにアクセスしてから最初のコンテンツが表示されるまでの時間を指しています。
FCPの評価基準は以下のようになっています。
- ~1.8秒:「良い」
- 1.8~3.0秒:「要改善」
- 3.0秒以上:「不十分」
もしも自社WebサイトのFCPが1.8秒を超えるようであれば、画像サイズの縮小などの施策により、パフォーマンスを改善する必要があるでしょう。
1-3-2.LCP(Largest Contentful Paint):最も大きいコンテンツの読み込み時間
LCP(Largest Contentful Paint)は、ページの中で最も大きいコンテンツが表示されるまでの時間です。
画像や動画、見出しなど、Webサイトのメインコンテンツが表示されるまでの時間を指しています。
LCPの評価基準は以下の通りです。
- 0~2.5秒:「良い」
- 2.5~4.0秒:「要改善」
- 4.0秒以上:「不十分」
LCPが2.5秒を超える場合は、画像と動画の圧縮やフォントの最適化などを実施し、読み込み時間を短縮したほうがいいでしょう。
1-3-3.FID(First Input Delay):ユーザーの操作にWebサイトが反応するまでの時間
FID(First Input Delay)は、ユーザーが最初に行った操作(クリックやタップ)に対して、Webサイトが応答するまでの時間を意味します。
FIDは単位がミリ秒で示される指標です。
- 0~100ミリ秒:「良い」
- 100~300ミリ秒:「要改善」
- 300ミリ秒以上:「不十分」
FIDの改善が必要な場合は、Javascriptの記述内容に問題がある場合が多いです。
エンジニアの知見も借りながら、不要な記述の削除やコードの軽量化などの対策を行う必要があります。
1-3-4.CLS(Cumulative Layout Shift):サイト表示の安定性
CLS(Cumulative Layout Shift)は、Webサイト上のコンテンツの予期せぬズレの数を計測した値で、サイト表示の安定性を示した指標です。
Webサイトの閲覧中に画像が突然表示されたり、広告が急に現れたりして、ユーザーが混乱やストレスを感じる場合があります。
そういったレイアウトのずれを、ずれが発生した表示領域の比率や移動距離から計算したのが、CLSになります。
判断基準は以下の通りです。
- 0~0.1:「良い」
- 0.1~0.25:「要改善」
- 0.25以上:「不十分」
CLSが0.1を超えてしまう場合、対策しなければいけません。
画像が表示されるスペースを確保したり、画像や広告などの読み込みタイミングを遅らせるなどの対策が必要となります。

2.ページスピードインサイトの見方
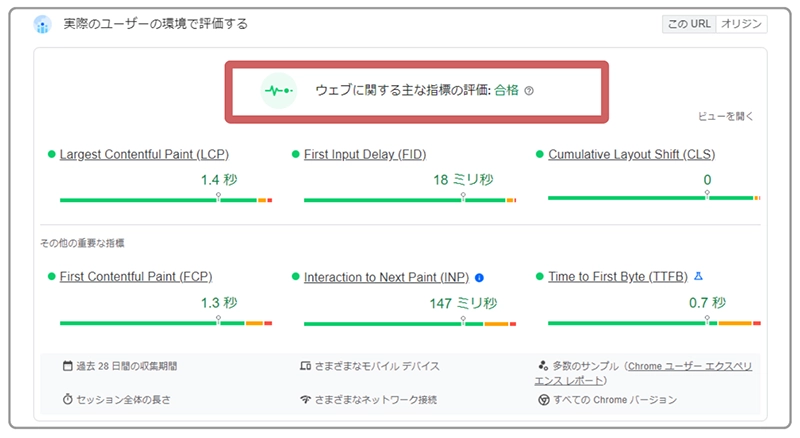
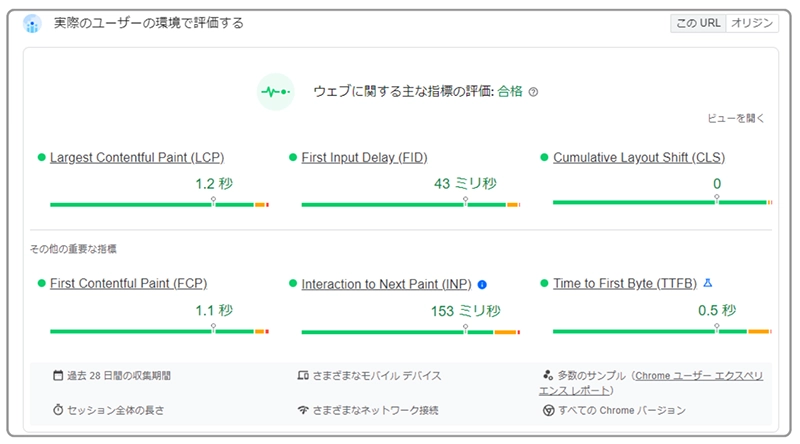
2-1.実際のユーザーの環境で評価する(旧フィールドデータ)
「実際のユーザーの環境で評価する(旧フィールドデータ)」の欄では、「Chrome User Experience Report(CrUX)」を活用し、分析されたスコアが提示されます。
ユーザーが実際にWebサイトを閲覧した際のデータを収集し、具体的な改善策が提示されています。
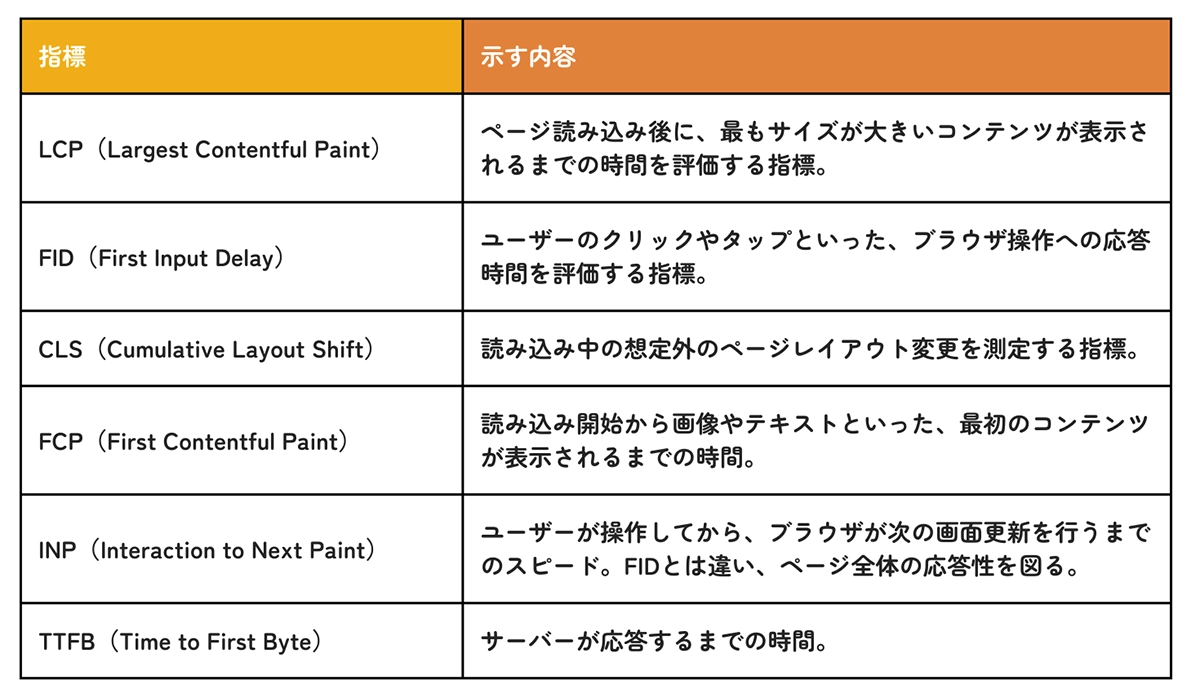
こちらでは先ほど説明した4種類の指標を含む、6種類の指標によってWebサイトの状態を把握できます。

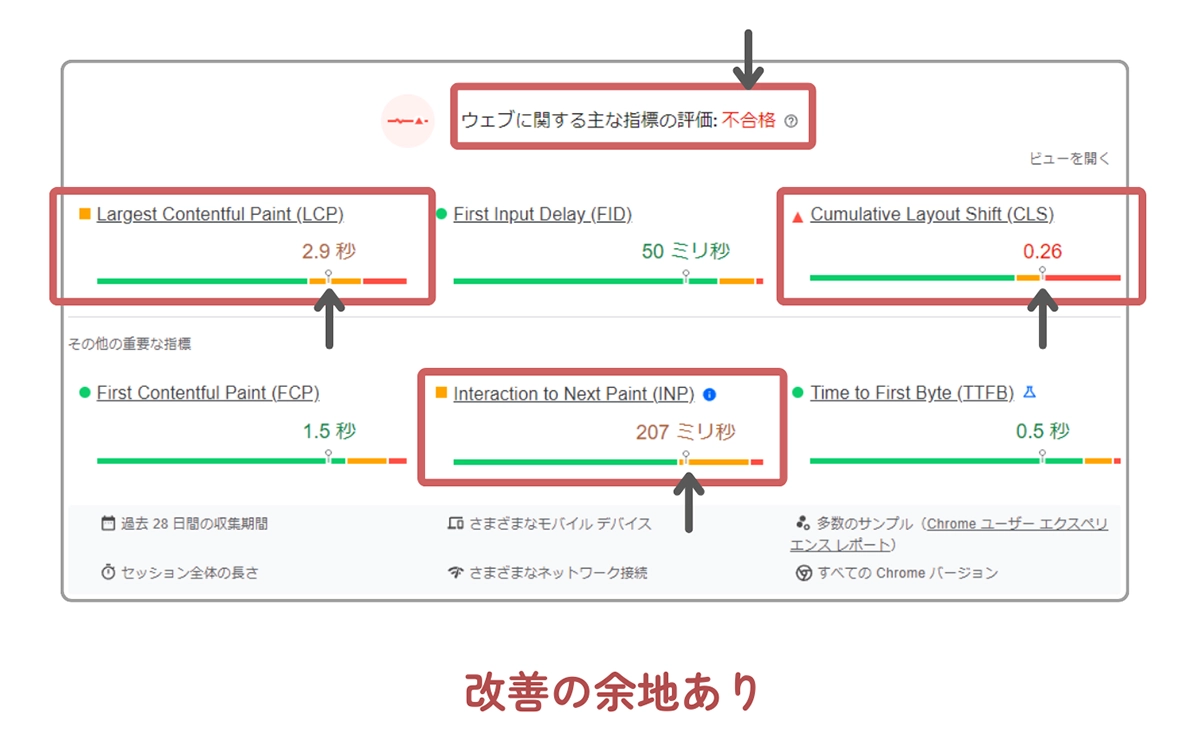
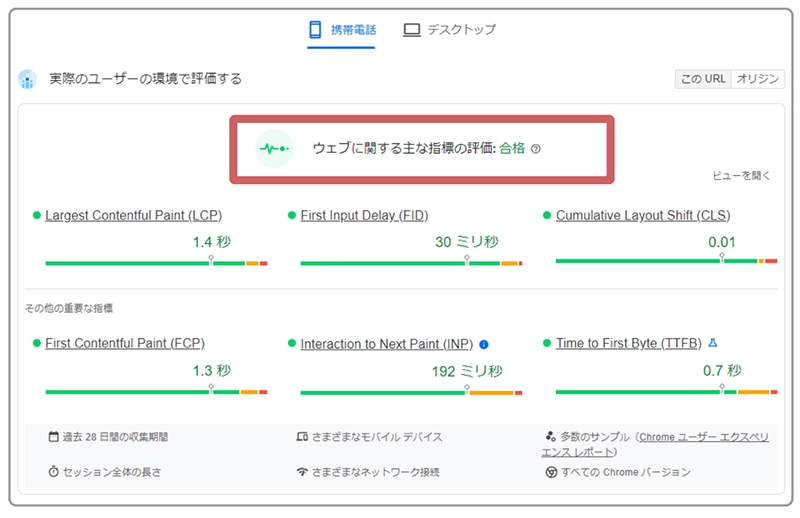
実際にページスピードインサイトの画面では、「ユーザーの環境で評価する(旧フィールドデータ)」の項目は以下のように表示されます。

こちらを確認すると、不合格と表示されており改善の余地があることが分かります。
6種類の指標を確認すると、FID・FCP・TTFBについては優秀な数値を出せている一方で、LCP・CLS・INPは改善の余地があることが分かります。
LCP・CLS・INPの3種類を改善すれば不合格の表示が合格に変わり、ページの表示スピードが上がると判断できます。
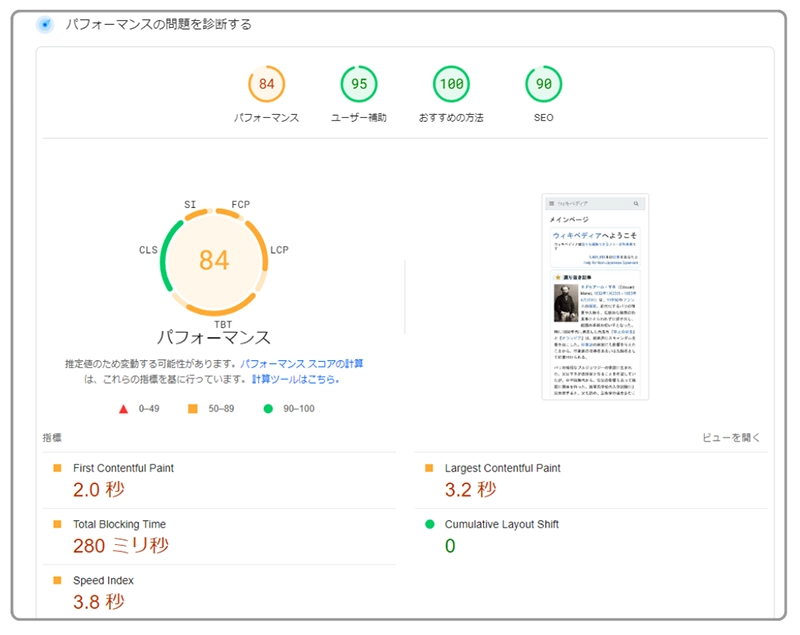
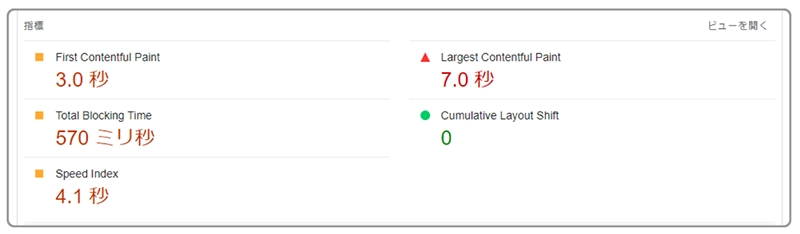
2-2.パフォーマンスの問題を診断する(旧ラボデータ)
「パフォーマンスの問題を診断する(旧ラボデータ)」の欄では特定の環境下における、表示スピードのデータを示しています。
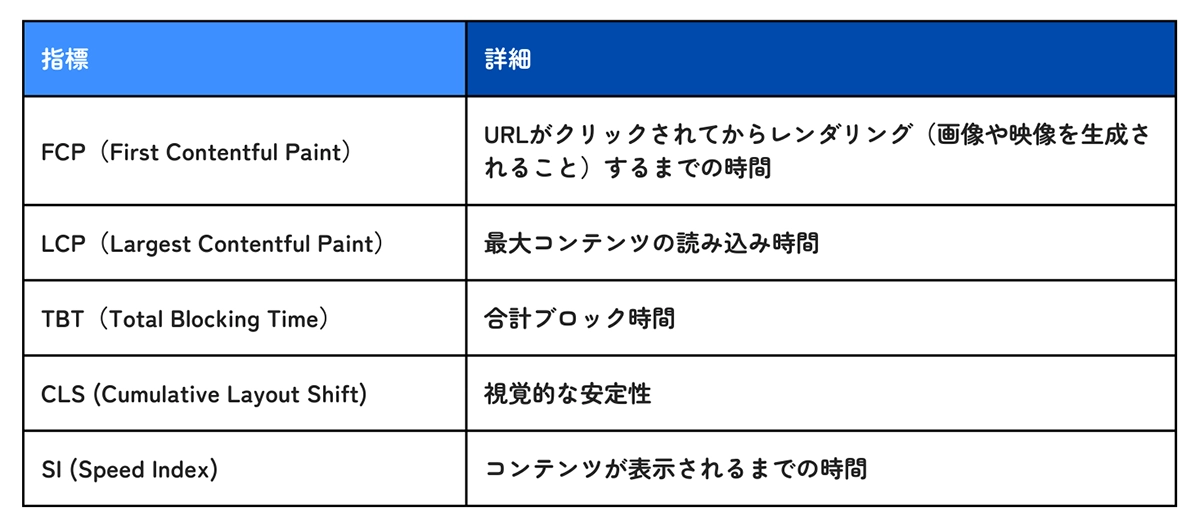
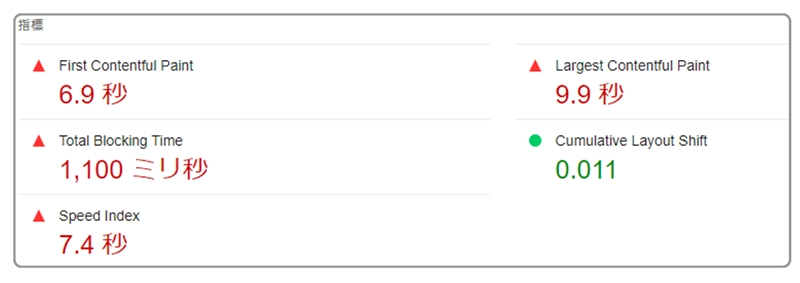
5種類の指標からなり、それぞれの説明は以下の通りです。

これらの指標はページスピードインサイトの分析結果の画面上では、以下のように表示されます。

こちらの画像の場合、CLSは合格ですがそれ以外は改善の必要があることがわかります。
その他4つの項目の改善方法については、このあと紹介する「診断」の項目を見るとよく分かります。
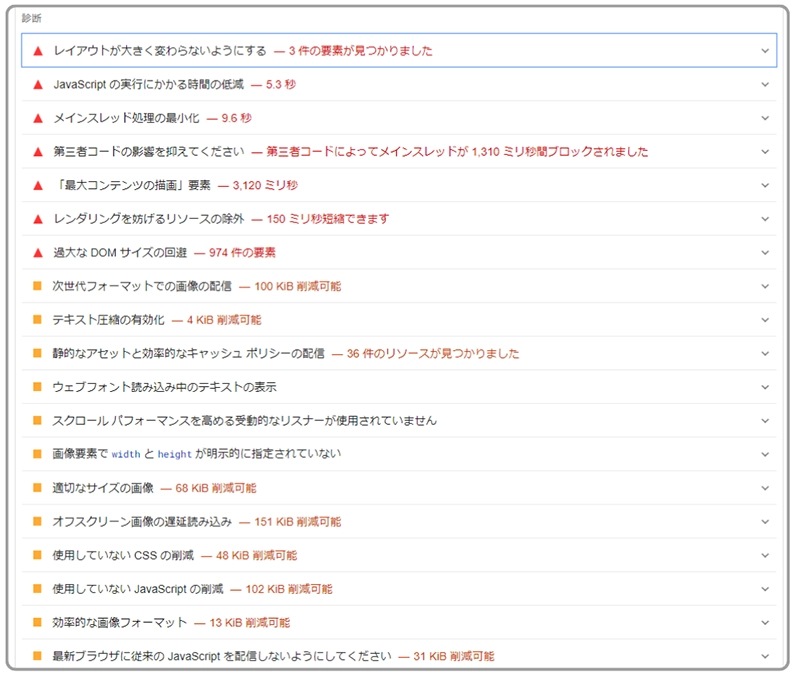
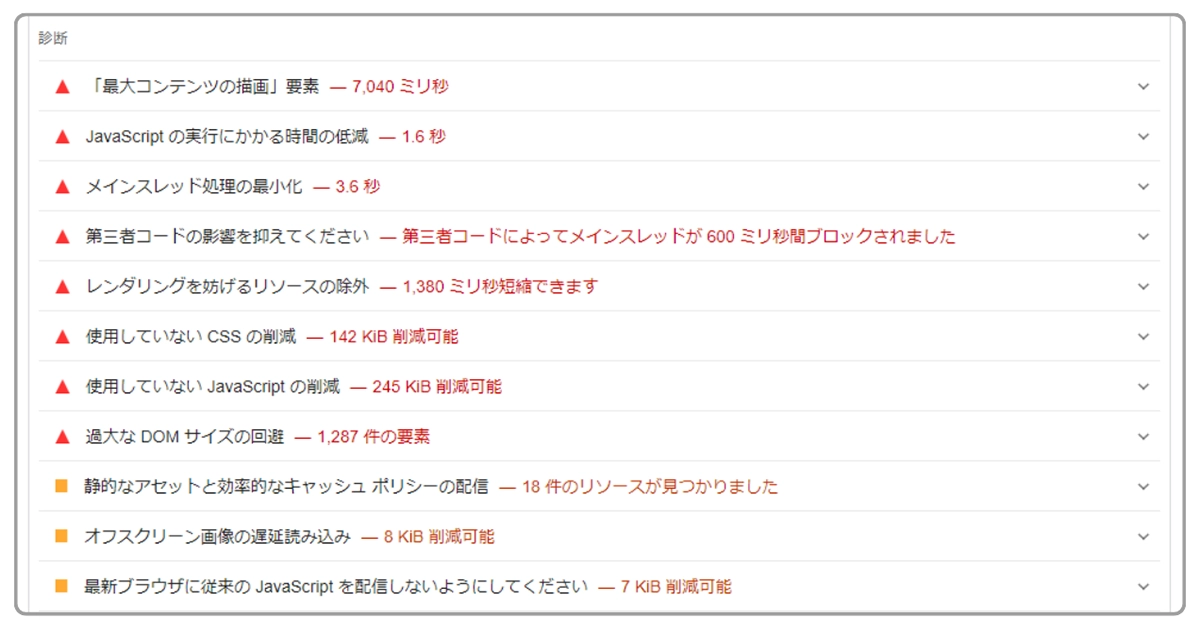
2-3.診断
こちらでは、ページがウェブ開発のベストプラクティスに沿っているかを基準に、Webサイトの表示スピードの改善策が示されます。
以下図のように、修正が必要な箇所が一覧で表示されます。

こちらで表示される内容に対応するには、Webサイトの専門知識が必要となります。
CSS、Javascriptといった言語についての指摘も多く、改善にはエンジニアの知見が必要なので、自社での対応が難しければ外注を検討するのもいいでしょう。
2-4.合格した監査
ここではその名の通り、ページスピードインサイトの分析に合格した内容が表示されます。
Webサイトの表示スピード高速化のためには、こちらに表示される項目が多い状態を目指しましょう。

3.ページスピードインサイトを活用 | 表示スピードの改善方法
3-1.画像サイズの変更
画像サイズに関する警告やアドバイスが出ている場合は、画像サイズを縮小し軽くする必要があります。画像サイズが必要以上に大きいと読み込みに時間がかかるため、Webサイトの表示スピードに悪影響を与えます。
そこで、画像サイズを可能な範囲で縮小し、読み込みの負担を抑えることで表示スピードの改善につながります。画像サイズを下げるのが嫌な場合は、PNGをJPEGにするなど、画像を軽量な形式に変換する方法も効果的です。
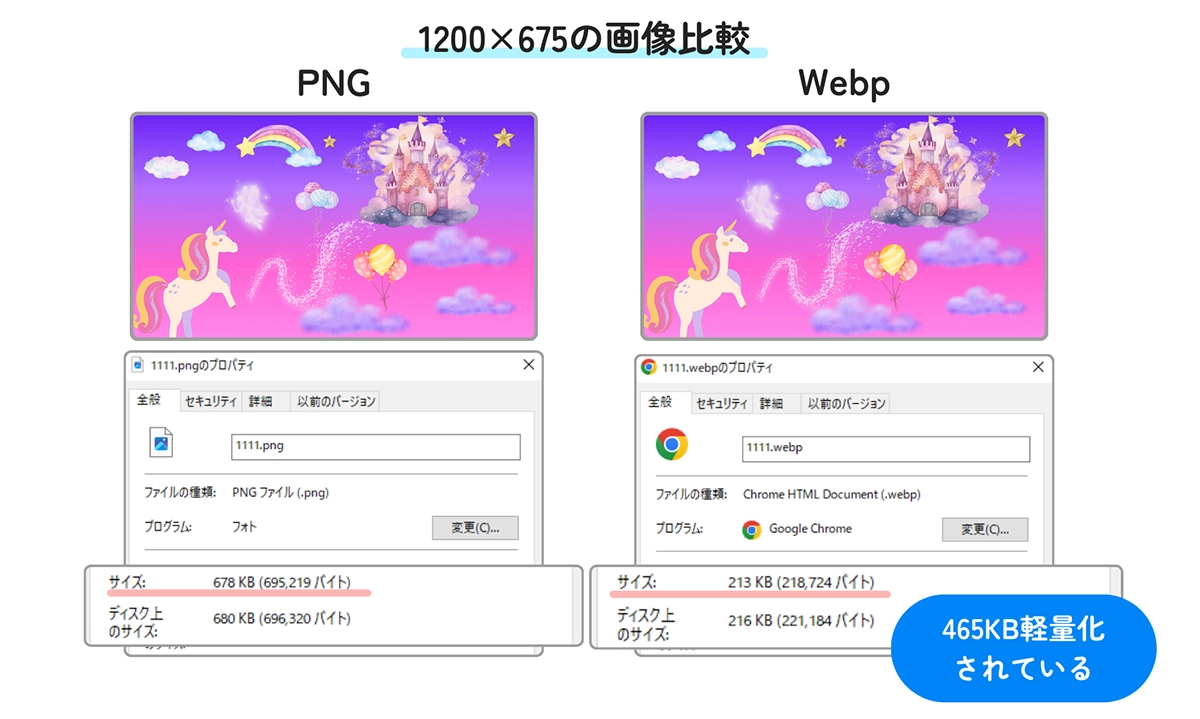
3-2.次世代画像フォーマットを活用
次世代の画像フォーマットと呼ばれる、JPEG2000やWebP(ウェッピー)といった画像フォーマットを利用するのもページスピードを高速化するのに有効です。
これらの次世代画像フォーマットは、画質を落とさずに容量を小さくできる特殊な技術が使用されており、Webサイト上で高速に表示しやすいことで知られています。
特にWebPはGoogle ChromeやBing、Firefoxなど主要ブラウザで幅広くサポートされており汎用性が高いため、よく用いられています。
ほかの形式の画像からWebPへの変換は、「convertio」などを活用すると簡単に行えます。この「ミモズ式」のコンテンツ内の画像もWebPを採用しています。

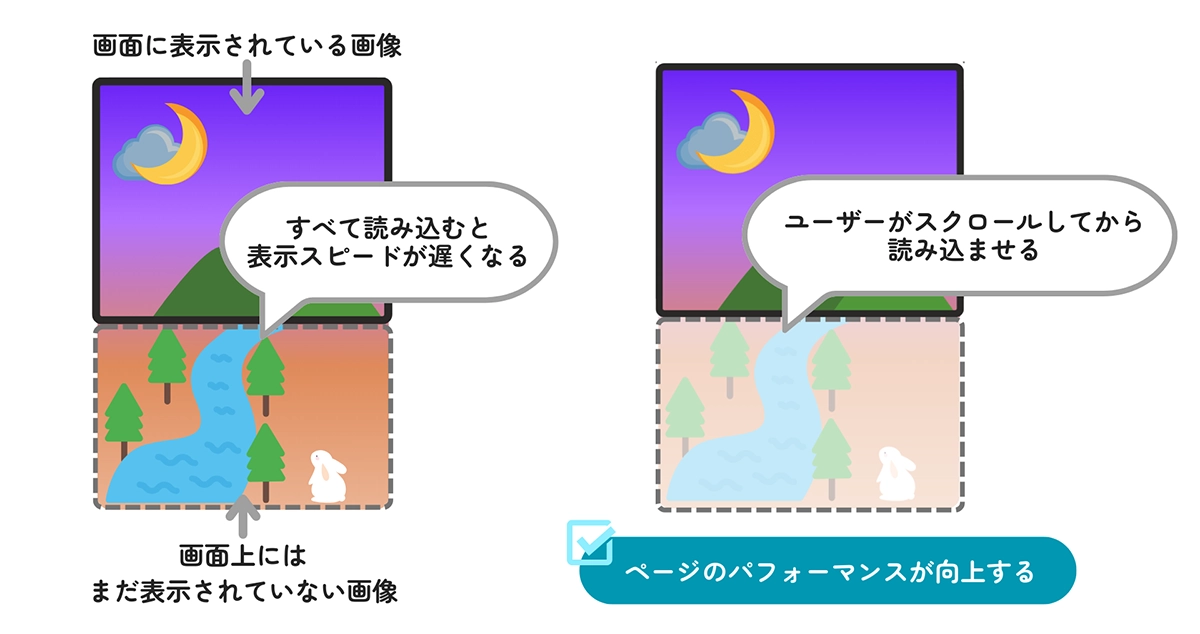
3-3.オフスクリーン画像の遅延読み込みを適用
オフスクリーン画像とはWebサイト上に存在しているものの、ユーザーからは見えていない画像のことです。
オフスクリーンの画像まで初めから読み込んでしまうと、読み込むデータ量が多くなるので、その分Webサイトの表示スピードが遅くなってしまいます。
そこで、画面に表示されている画像のみを最初に読み込み、画面外に存在する画像はユーザーがスクロールして画像が表示されるタイミングで読み込むようにします。
こうすることで、Webサイトを開いた際の読み込み量を減らし、ページのパフォーマンスを向上させることができます。

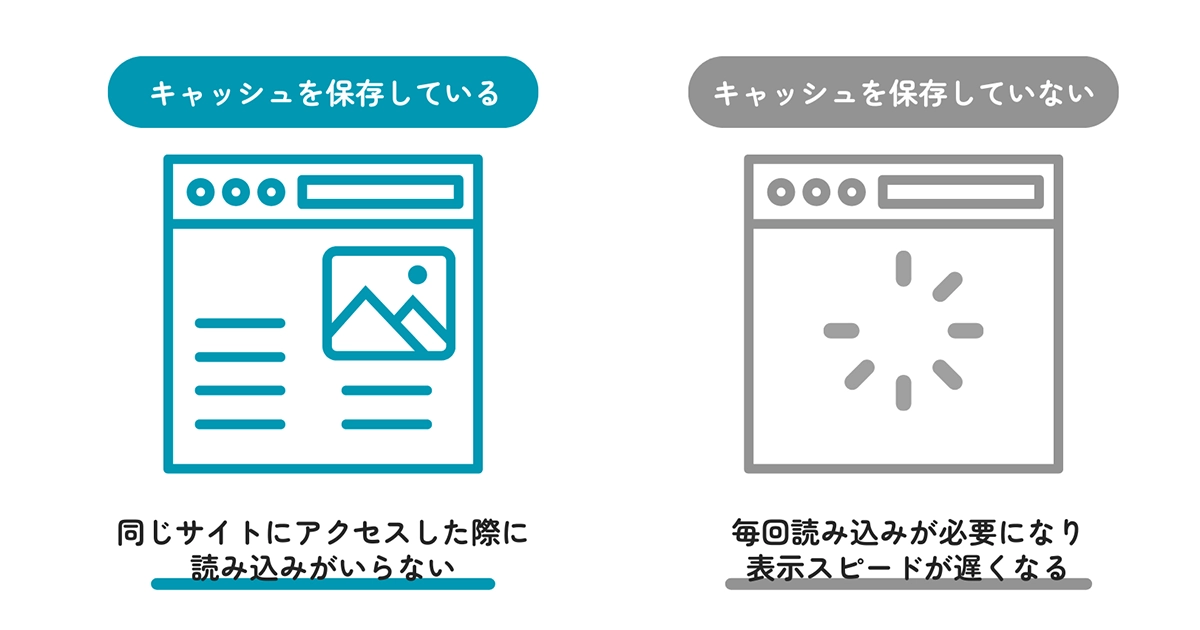
3-4.ブラウザのキャッシュを活用する
ブラウザのキャッシュを有効活用すると、不要な読み込みを避けることができ、表示スピードを高速化できます。
キャッシュはブラウザにページのデータを一時的に保存する技術で、同じWebサイトに再度アクセスした際に読み込みが不要になり、表示スピードが早くなります。
一方で、キャッシュを保存していない場合には、毎回そのWebサイトの内容を新規に読み込む必要があり、表示スピードが遅くなってしまいます。
とくにサイズが大きな画像などの場合には、キャッシュを使わないと毎回新規での読み込みが必要になり、Webページの表示にかなりの時間がかかる恐れがあります。
そのため、キャッシュの保存を無効にしている場合には、有効にすることで表示スピードの改善が期待できるので、ぜひ有効にするといいでしょう。
ただし、最適なキャッシュの保管期間はウェブサイトの内容や更新頻度により異なるので、自社サイトの特徴に合わせて最適なキャッシュ期間を設定するようにしてください。

3-5.不要なJavaScript・CSSを削除
不要なJavaScript・CSSを削除するのも、ページ高速化を目指す上で非常に有効です。
JavaScriptはWebサイトに動きをつけるための言語で、CSSはWebサイト状にデザインをつけるために使用されます。
ブラウザはページを表示する際にこれらの言語の情報をダウンロードしますが、不要な記述が存在するとダウンロードに時間がかかり、表示スピードが遅くなる原因になってしまいます。
そのため、JavaScriptやCSSファイルを確認し不要な記述があれば、削除するようにしましょう。
これらの言語については、必要な箇所まで削除してしまうとWebサイトの表示が崩れてしまうので、専門知識を持ったエンジニアに作業を任せるのがおすすめです。
3-6.テキストデータを圧縮
Webサイト上の画像や動画以外のテキストデータを圧縮することで、表示スピードを改善することができます。
HTML、CSS、JavaScriptといったテキストファイルを圧縮し容量を減らすことで、ダウンロードするデータ量が減り、ページの読み込み時間が短くなるからです。
テキストデータ圧縮の有効化は、レンタルサーバーの「gzip」という項目から設定できます。
専門知識がなくても直感的な操作で設定でき、容易にWebサイトの表示スピードを上昇させられるため、無効になっているようであればこの機会に設定しておきましょう。

3-7.不要なリダイレクトの不使用
リダイレクトとは、ブラウザがあるURLから別のURLに自動的に移動することを指します。
リダイレクトを設定すると最初のWebサイトにいったんアクセスした後に、自動的に別のWebサイトに移動するため、直接目的のWebサイトにアクセスする場合と比較して表示に時間がかかってしまいます。
不要なリダイレクトの利用をやめることで、複数のWebサイトにアクセスする必要がなくなり、表示スピードが必然的に早くなります。
リダイレクトが必要不可欠に感じる場合もあるでしょうが、工夫次第で不要になるケースもあるので、不要なリダイレクトがないかを探してみましょう。
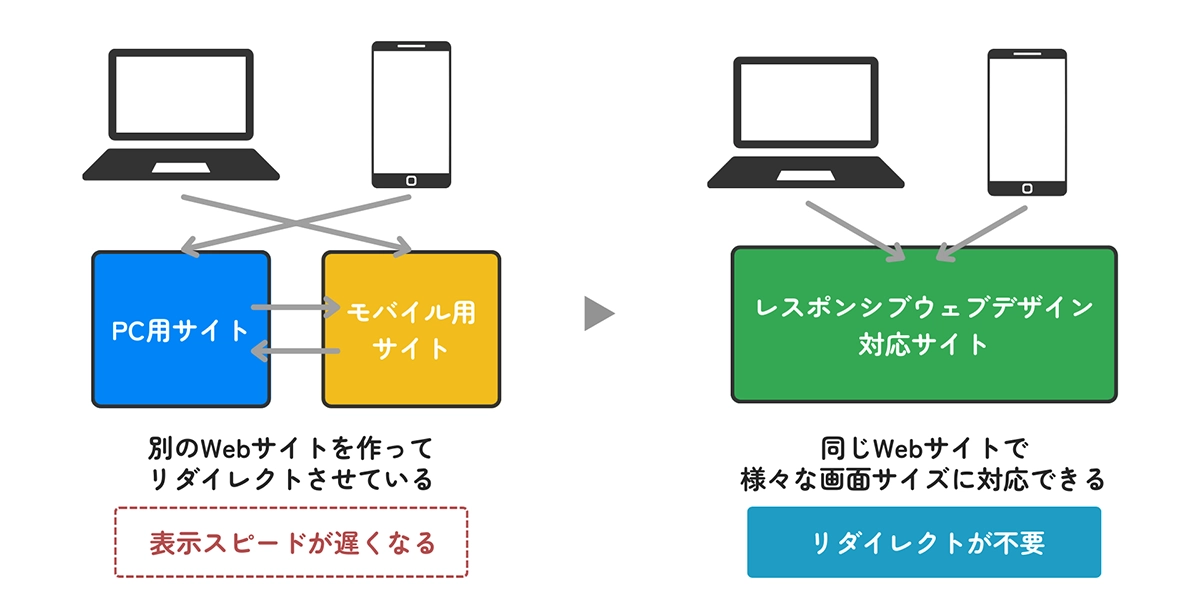
たとえば、PCとスマートフォンで異なるWebサイトを用意しリダイレクトしている場合、CSSを活用しレスポンシブウェブデザインにすることで、リダイレクトが不要になります。
レスポンシブウェブデザインとは、PC・タブレット・スマホといった、様々なデバイスの画面のサイズに合わせて見た目が自動的に最適化されるデザインのことです。
WebサイトにPC・タブレット・スマホのいずれからアクセスしても、見やすく操作しやすいデザインが実現されます。
デバイスごとにURLを分ける設計だとリダイレクトが必要になり、表示スピードが遅くなってしまうので、同じURLで複数のデバイスに対応できるようにしましょう。

4.ページスピードインサイト | モバイルでの最適化方法
4-1.モバイルでの表示スピードが遅いことの弊害
Webサイトの表示スピードが遅いと離脱率やCVRに悪影響が出ますが、現代はスマホからのアクセスが多いため、モバイルでの表示が遅いと特に影響が顕著になります。
Googleのレポートによると、モバイルサイトにおいてページのロード時間が1秒から10秒に増加すると、離脱率が約2倍以上に増加することが分かっています。
また、テキスト、タイトル、画像などのページ上の要素が400から6,000に増えると、コンバージョンの確率がほぼ半減することも示されています
このGoogleのデータを見れば、モバイルページの表示スピードが遅くなると、離脱率が増加しCVRが低下することは明らかです。
売り上げに致命的な悪影響が出てしまうので、モバイルページの表示スピードには特にこだわり、高速化できるよう注力しなければいけません。
4-2.モバイルだけ遅い場合の解決策
4-2-1.画像サイズをできるだけ小さく抑える
画像サイズが大きいままWebサイトにアップロードされている場合、表示スピードが遅くなってしまうので小さく抑える必要があります。
モバイルサイトにおいては、ポスターやパンフレットとは違って非常に美しい画像は求められず、イメージが伝われば十分に役割を果たすことができます。
そのため、特にモバイルサイトにおいては、画質が極端に落ちない範囲で画像サイズはできる限り小さく抑えることで、Webサイトの表示速度向上が期待できます。
具体的には表示させる画像の種類によって、GIF、PNG、JPEGといった画像の形式の使い分けをし、画像サイズをできるだけ小さく抑えるのが重要です。
- JPEG:写真など細部が見える可能性がある画像
- GIF:シンプルなアニメーションやロゴ、ボタンなど
- PNG:透過機能が必要な場合や高品質な静止画
画像の形式を適切に使い分けることで、Webサイトの表示スピードを改善することができます。
4-2-2.外部の読み込みタグを見直す
SNSの埋め込みやフォローボタンなど、外部の情報を読み込むタグを見直すのも、モバイルサイトの高速化のために重要です。外部の読み込みタグが多数存在すると、読み込む量が増えてしまい表示スピードが大幅に遅くなる恐れがあります。
特にアドセンスなどの広告を掲載している場合、自動配信の設定にすると多数の広告が表示されるので読み込み量が多くなり、表示が遅くなる可能性が高くなってしまいます。
ほかには、Font Awesome(フォントオーサム)などのWebフォントについても、外部からの読み込みが必要となり表示速度が遅くなるので、使いすぎないほうが望ましいでしょう。
広告やWebフォントを全て外すべきかどうかは状況によって変わりますが、表示スピードに問題が生じている際には、可能な範囲で外部の読み込みタグを外すのがおすすめです。
4-2-3.プラグイン「WP Fastest Cache」を導入する
ワードプレスを使っている場合は、プラグイン「WP Fastest Cache」を導入するのも有効です。
「WP Fastest Cache」はページのキャッシュを作成し管理する機能が搭載されており、サイトの読み込みスピードを向上させることができます。

通常、キャッシュを有効化するためには「.htaccess」というファイルを編集する必要があります。しかし、知識がない状態で行うと不具合の原因になる恐れがあるので、不用意に操作するのは考えものです。
そこで「WP Fastest Cache」を利用すると、こういったリスクを回避しながら、簡単にキャッシュの有効化ができ読み込みスピードを向上できます。
さらに、このプラグインはボタンをクリックするだけで、古いサーバーキャッシュを全て削除する機能も備わっています。
キャッシュが溜まってWebサイトの表示が遅くなっている場合でも、スムーズに解決可能です。

このように、「WP Fastest Cache」を活用するとキャッシュに関する問題を容易に解決できるため、有効活用するといいでしょう。
5.表示スピードが非常に早いページの例
表示スピードが早いWebサイトをページスピードインサイトで確認すると、それぞれの項目はどのようになっているのでしょうか?
ここからはページの表示スピードが早いことで知られる「Amazon」「Wikipedia」「Stack Overflow」の3つのWebサイトについて、ページスピードインサイトで分析した結果や、そこから読み取れる表示スピードの改善方法を解説していきます。
3つの例を通して、ページスピードインサイトの使い方をイメージしていただければと思います。
5-1.Amazon
アメリカ合衆国に本社を置くAmazonのWebサイトは、表示スピードが非常に速く、適切な対策が施されていることが分かります。
AmazonのWebサイトをページスピードインサイトで確認し、実際にどのようなデータが表示されるかを見ていきましょう。(※2024年1月26日調査)
まず、実際のユーザーの環境で評価する(旧フィールドデータ)を確認すると、以下のようになっています。

合格と表示されており非常に優秀であることがわかります。

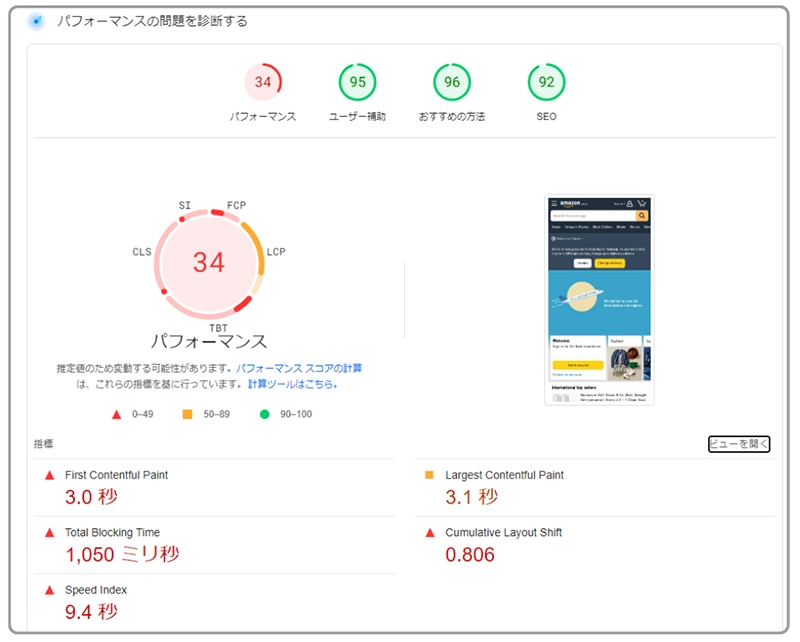
次に「パフォーマンスの問題を診断する」の欄を見ると、34という数値になっており、改善の余地があることがわかります。

どうすればこれを改善できるかについては、上図の「診断」を確認することで把握できます。
「診断」を見ると、「レイアウトが大きく変わらないようにする」「JavaScript の実行にかかる時間の低減」「メインスレッド処理の最小化」などが明記されています。
Amazonはページの表示スピードが速く非常に優秀ですが、ページスピードインサイトを活用すれば、さらにスピードを向上させるヒントを得ることができます。
5-2.Wikipedia
WikipediaもWebサイトの表示スピードが高速なページの一例です。分析すると以下のような結果になりました。(※2024年1月26日調査)

WikipediaもAmazonと同様に、「ウェブに関する主な指標の評価」の欄が合格となっており、ページの表示スピードが高速であることが分かります。

「パフォーマンスの問題を診断する」の欄を確認すると、点数が84(※2024年1月26日時点)になっており改善の余地があることがわかります。

「メインスレッド処理の最小化」「「最大コンテンツの描画」要素」「過大なDOMサイズの回避」を行えば、さらにパフォーマンスが向上することがわかります。
5-3.Stack Overflow
プログラマーやソフトウェア開発者が質問するためのサイトであるStack Overflowも、Webサイトの表示スピードが迅速なサイトの一つです。
こちらについても、ページスピードインサイトでWebサイトの状態を分析していきましょう。(※2024年1月26日調査)

まずは「ウェブに関する主な指標の評価」を確認すると、合格と表示されているのが確認できます。6種類すべての指標が水準以上の値になっており、優秀な水準であることがわかります。

続いて「パフォーマンスの問題を診断する」を確認すると、パフォーマンスは55点なので改善の余地があることが分かります。

指標を確認すると、「Largest Contentful Paint」を優先して改善すべき項目という状況です。

さらに「診断」を見ると、「「最大コンテンツの描画」要素」、「JavaScript の実行にかかる時間の低減 」などが最優先で改善すべき項目として示されています。
また、JavascriptやCSSについての改善や削減が提示されており、これらの対策を行うことでページの表示スピードをさらに高速化できることが分かります。
6.ページの表示スピード改善の事例
6-1.Vodafone(ボーダフォン)
Vodafone(ボーダフォン)は、イギリスに本社を置く固定ネットワークとモバイル ネットワークを運営する企業です。
同社は依然、Webサイトの表示速度向上が売上増加につながることを認識しており、パフォーマンス改善の必要性を感じていました。
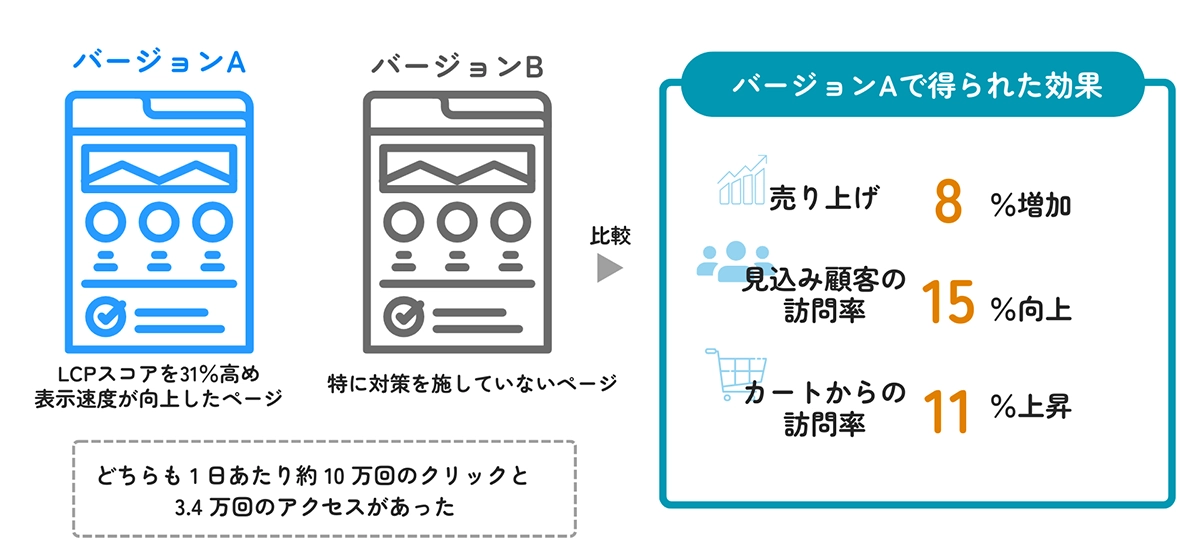
そこで、以下の2つのランディングページを用意し、A/Bテストを実施しページ表示スピード改善に取り組みます。
- ページA:ページスピードインサイトの指標である、LCPスコアが31%高まりWebサイトの表示速度が向上したページ
- ページB:特に対策が施されてないページ
ウェブに関する指標が最適化されたページAと最適化されていないページBの、2つのランディングページを運用し、パフォーマンスにどういった影響が出るかを比較しました。
テスト中、ページA・ページBのどちらについても、1 日あたり約10万回のクリックと3.4万回のアクセスがあり訪問者数はほぼ同じでしたが、AとBの間にはパフォーマンスに大きな違いが出たのです。
ページAはページBと比較して売上が8%増加し、見込み顧客の訪問率は15%向上、カートからの訪問率は11%上昇しました。
このようにページスピードが向上すると、ビジネスの成果に大きな影響が出ることが明らかになりました。

※参照:https://web.dev/case-studies/vodafone?hl=ja
6-2.eBay(イーベイ)
アメリカ本社を置くアメリカ合衆国のグローバル電子商取引企業のeBay(イーベイ)はWebサイトの表示スピードが向上することで、ユーザーエクスペリエンスが改善しCVRを高められる可能性があることを認識していました。
そこで、ページスピードインサイトを活用し、様々な施策を行いページスピードの改善を図りました。
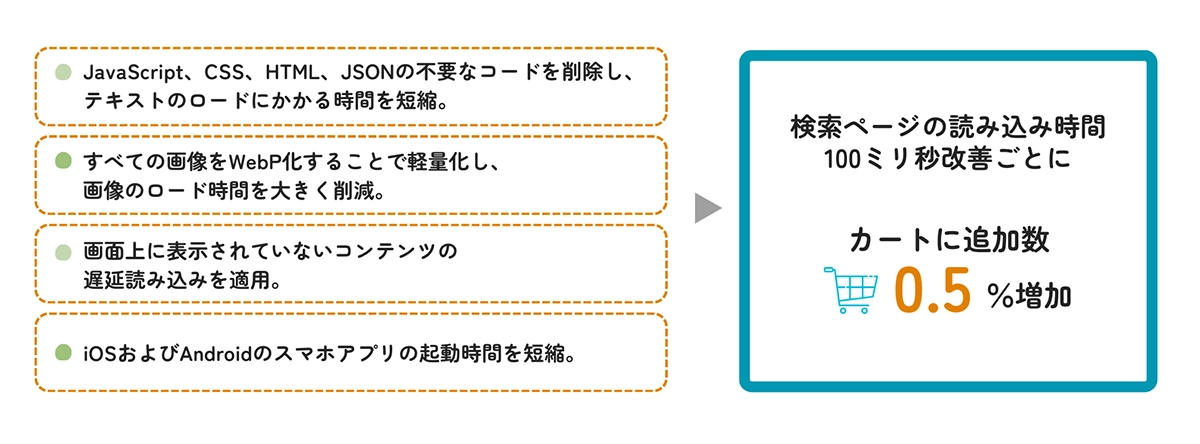
eBayが行った施策の一例は以下の通りです。
- JavaScript、CSS、HTML、JSONの不要なコードを削除し、テキストのロードにかかる時間を短縮。
- すべての画像をWebP化することで軽量化し、画像のロード時間を大きく削減。
- 画面上に表示されていないコンテンツの遅延読み込みを適用。
- iOSおよびAndroidのスマホアプリの起動時間を短縮。
これらの施策を通し、Webサイトの表示スピードの改善を実現しました。
その結果、eBayのWebサイトでは、検索ページの読み込み時間が100ミリ秒改善するごとに「カートに追加」数が0.5%増加するという結果が出ています。
この取り組みにより、読み込み時間が短縮するのと比例して、売上創出の機会が増えることが分かりました。

※参照:https://web.dev/case-studies/shopping-for-speed-on-ebay?hl=ja
6-3.Pfizer(ファイザー)
アメリカに本拠地を置く製薬会社ファイザー社は以前、自社のWebサイトの表示スピードが遅いことにより、顧客がストレスを感じていることに問題意識を持っていました。
特にWebサイトの表示に21秒という時間がかかっており、迅速なアクセスが求められる今の時代において大きな課題となっていたのです。
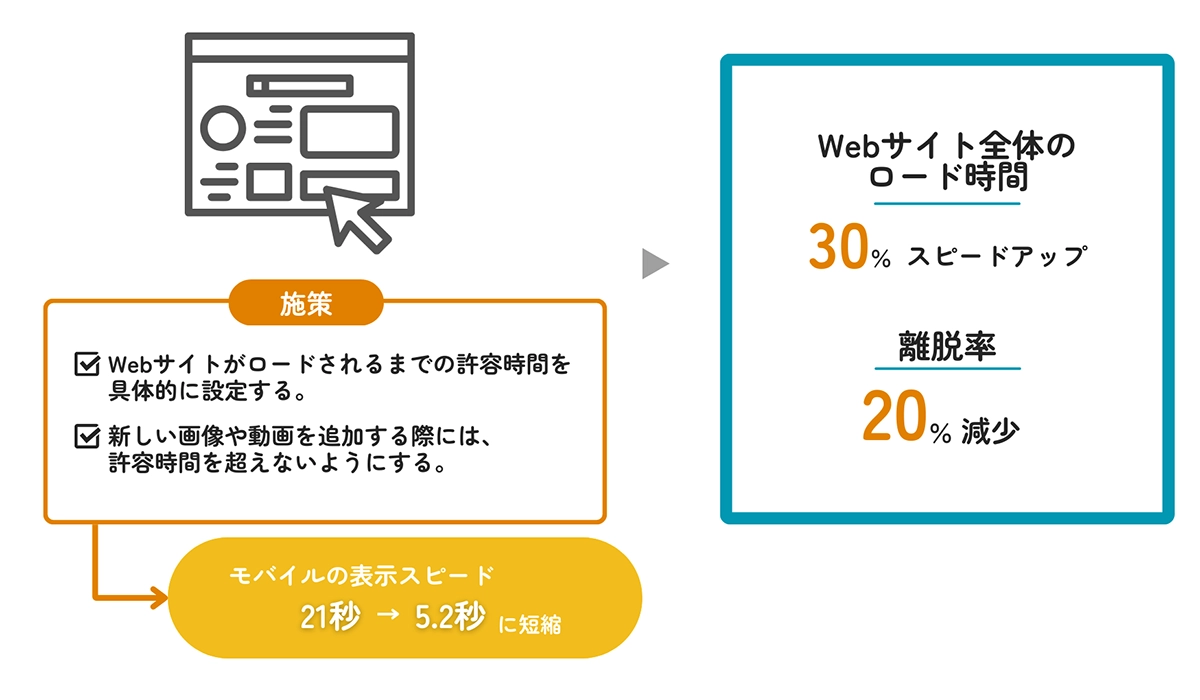
そこでファイザーはユーザーエクスペリエンスの向上を目指し、以下の施策を通してWebサイトの表示スピード改善に取り組みます。
- Webサイトがロードされるまでの許容時間を具体的に設定する。
- 新しい画像や動画を追加する際には、許容時間を超えないようにする。
これらの施策を行った結果、モバイルの表示スピードが大幅に改善され、以前は21秒かかっていたサイトのロード時間が5.2秒に短縮に成功しました。
その結果、Webサイトのロード時間は全体的に38%早くなり、離脱率は20%減少しています。
ファイザーでは、Webサイトの表示スピード改善の施策を行った結果、患者が健康管理を迅速に行える環境を整備することに成功しました。

※参照:https://www.thinkwithgoogle.com/marketing-strategies/app-and-mobile/mobile-speed-accessibility/
まとめ
ページスピードインサイトを使えば、URLを入力するだけでWebサイトの状態が把握でき、改善点を明らかにすることができます。通常は見落としがちなWebサイトの改善点が明確になり、パフォーマンス改善に役立ちます。
Webサイトの表示スピードが遅いと、ユーザーの離脱率や直帰率の増加につながり、売上低下の大きな原因になりかねません。
そのためWebサイトを運用するのであれば、ツールを積極的に利用しパフォーマンスの改善に取り組みたいところです。
ただし、ページスピードインサイトでのスコアについて考える上で、必ずしも100点満点を目指す必要はありません。表示の高速化を重視するあまり、必要なタグまで外したり画質を低くしすぎたりすることで、ユーザーの満足度が低下しては意味がありません。
表示スピードの改善と、必要な機能やインターフェースのバランスを考慮し、可能な範囲で高得点を目指すのが好ましい使い方といえるでしょう。
ページスピードインサイトは完全無料で利用できるので、まずはWebサイトのURLを入力しスコアを確認してみてください。
そのうえで改善の余地があるかどうかを見極め、可能な範囲で高速化に取り組み、パフォーマンスを改善していただければと思います。

金融・IT・介護など様々なジャンルのSEO記事を執筆。上場企業の金融メディアを含む媒体で300本以上を執筆し、多数の上位表示を達成する。ライティングはもちろん、オウンドメディアの運営・記事ディレクション・ライティング塾の講師といった様々な業務に従事。マーケティングにおいては、小手先のテクニックに頼らず共感されるメッセージを発信し、見込み客の心理に寄り添うことが最重要と考えている。